Remplacement de la fenêtre DLEalert par Toast
Ce hack remplace la fenêtre d'information DLE standard par un Toast magnifique et moderne, puis un toast. De telles fenêtres apparaissent, par exemple, lors de l'ajout de favoris ou d'un nouveau vote. Vous pouvez appeler vous-même ces fenêtres pour vos modules. DLE utilise une fenêtre avec un bouton « ok » et demande à l'utilisateur de cliquer sur le bouton. Toast est une fenêtre similaire à une notification push qui apparaît en haut à droite, disparaît d'elle-même et ne nécessite aucune action supplémentaire de la part de l'utilisateur. Pour Dle toute version
Avantage de toast:
- Nous le réalisons uniquement à titre de modèle, nous ne touchons pas aux fichiers du moteur.
-Il y a une barre de progression lorsque le toast disparaît. Le toast disparaîtra tout seul, mais on peut aussi le supprimer de force en cliquant sur la croix.
-Vous pouvez appeler autant de toasts que vous le souhaitez en même temps.
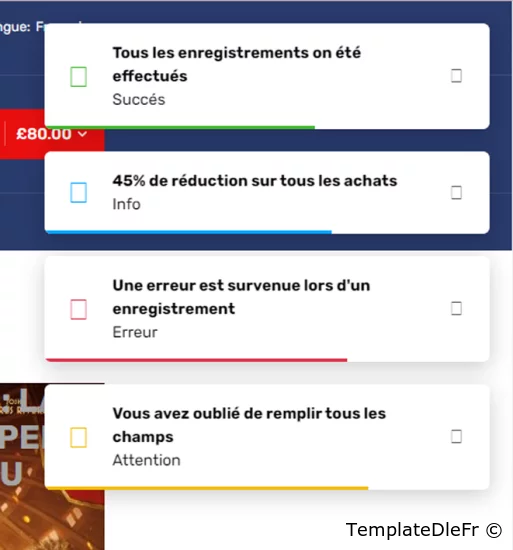
-Vous pouvez spécifier la conception du toast (info, success, error, warning), le temps de disparition, le texte et le titre.
Les fenêtres DLE intégrées dans les fichiers du moteur ont le style «information» et un minuteur de 5 secondes par défaut. Nous pouvons modifier le comportement par défaut, mais nous ne pouvons pas modifier toutes les fenêtres, puisqu'elles se trouvent dans les fichiers du moteur, et nous n'y toucherons pas.
Mais nous pouvons personnaliser les fenêtres que nous appelons nous-mêmes à notre guise ! Regardons le résultat.
Installation
1. Téléchargez le fichier. Ce fichier contient tout le code toast, vous pouvez changer le html, par exemple les icônes. J'utilise l'ensemble Font Awesome pour les icônes.
2. Connectez ce fichier, entrez votre chemin correct vers le fichier, je l'ai dans le dossier template js
<script src="{THEME}/js/toast.js?v={cache-id}" defer></script>3. Connectez le ficfier font-awesome avant [/b] [b]si vous ne l'avez pas
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">3. Ajoutez à votre fichier CSS tout en bas
.flex-grow-1 {flex: 1 1 0; max-width: 100%; min-width: 50px;}
.toasts {position: fixed; right: 10px; top: 20px; z-index: 990; display: grid; gap: 20px;}
.toast {background-color: #fff; color: #000; border-radius: 6px; overflow: hidden;
position: relative; width: 400px; display: flex; align-items: center; gap: 20px;
padding: 16px 20px; box-shadow: 0 5px 20px rgba(0,0,0,0.2); --accent: #00a2ff;
animation: showToast 0.5s ease forwards; max-width: calc(100vw - 40px);}
.toast__icon {font-size: 28px; color: var(--accent);}
.toast__title {font-weight: 700;}
.toast__text {font-size: 14px;}
.toast__close {font-size: 18px; margin: 0 -10px; display: grid; place-items: center;
cursor: pointer; opacity: 0.6; width: 40px; height: 40px;}
.toast::after {content: ''; width: 100%; height: 3px; background-color: var(--accent);
position: absolute; left: 0; bottom: 0; animation: progressToast var(--toast-timer) linear forwards}
.toast--success {--accent: #41b92f;}
.toast--warning {--accent: #f4bd00;}
.toast--error {--accent: #dd3954;}
.toast--is-hiding {animation: hideToast 0.5s ease forwards;}
@keyframes progressToast {
100% {width: 0}
}
@keyframes showToast {
0% {transform: translateX(calc(100% + 20px));}
40% {transform: translateX(-5%);}
80% {transform: translateX(0%);}
100% {transform: translateX(-10px);}
}
@keyframes hideToast {
0% {transform: translateX(-10px);}
40% {transform: translateX(0%);}
80% {transform: translateX(-5%);}
100% {transform: translateX(calc(100% + 20px));}
}COMMENT UTILISER TOASTS:
Toutes les fenêtres d'alerte DLE ont déjà été remplacées. Essayez de voter à nouveau dans n'importe quelle actualité et vous verrez.
Pour ses besoins, la fenêtre est appelée par le code js
<a href="#" onclick="DLEalert('Succés', 'Tous les enregistrements on été effectués','success');return false;">Testons-le avec style</a>Nous avons 4 paramètres, les 2 premiers sont obligatoires. Options:
- Texte.
- Titre.
- Style. Disponible: info, success, error, warning.
- Minuterie en millisecondes
Informations
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
Version Dle: Toutes
N'importe qui peut critiquer.
Créer quelque chose qui sera critiqué n'est pas donné à tout le monde.
Information
Les utilisateurs du Invités ne sont pas autorisés à ajouter des commentaires à cette publication.-
DataLife Engine
-
Templates par genre
-
Templates par version
-
F.A.Q
-
Documentation
-
Dle-Forum
-
Webmaster
- RelaxTube v.2 Sombre Dle 17.0-17.1-17.2
- RelaxTube v.2 est un modèle pour les sites et les pages Web pour ceux qui offrent à leurs utilisateurs du contenu chaud dans la catégorie
- PenBlog Dle 17.2
- Nous vous présentons le modèle de blog adaptatif PENBLOG pour DLE 17.2 de bonne qualité, réalisé dans des couleurs claires avec la possibilité de
- PenBlog Dle 14.x - 17.1
- Nous vous présentons le modèle de blog adaptatif PENBLOG pour DLE 14.x - 17.1 de bonne qualité, réalisé dans des couleurs claires avec la
- AnixArt pour dle 17.2
- Anixart est un modèle de site Web unique inspiré de la célèbre application du même nom. Il offre la possibilité de créer des designs étonnants et
- AnixArt pour dle 17.0-17.1
- Anixart est un modèle de site Web unique inspiré de la célèbre application du même nom. Il offre la possibilité de créer des designs étonnants et