Salutations (Greetings) v4.1
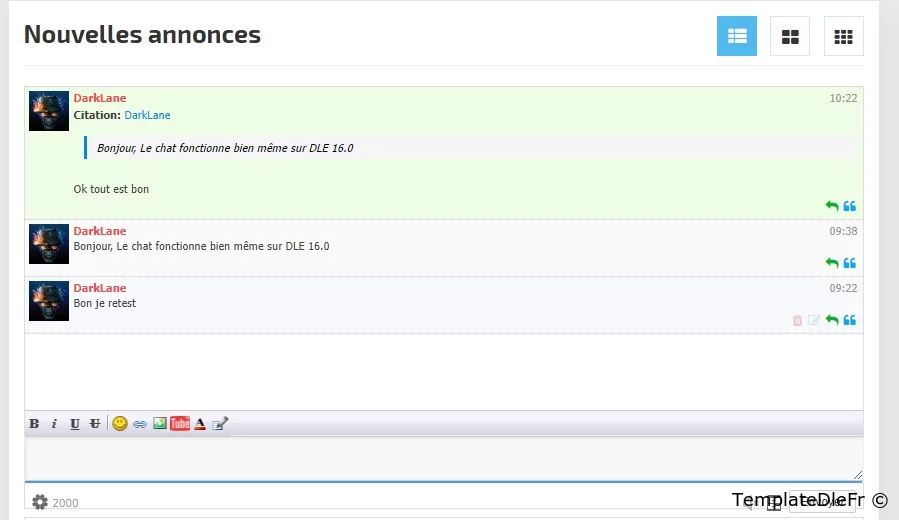
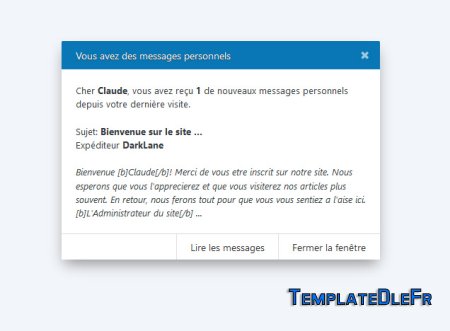
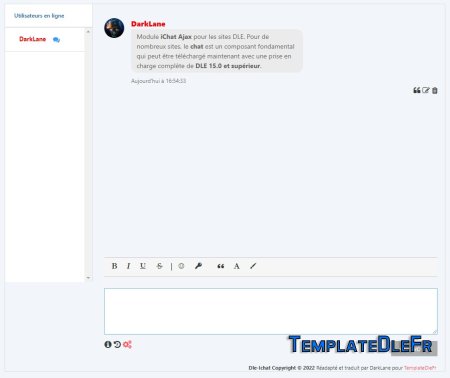
Voici le module Salutations corrigé version 4.1. Vous pourrez afficher un texte déffilant, pour donner des informations aux utilisateurs, Voir même les utilisateurs pourront envoyer des messages. Vous pourrez aussi le réserver qu'aux administratifs (plus bas je vous dirais comment faire)
Fonctions des modules :
- Le module est installé en tant que "plugin" afin que nous n'ayons pas à interférer avec le code système
- Nous pouvons choisir quel groupe d'utilisateurs a accès pour gérer ce module
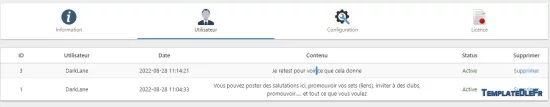
- Après qu'un utilisateur a envoyé un message d'accueil, l'administration doit approuver le message d'accueil pour qu'il apparaisse sur le site
- Dans l'administration pour les groupes ID 1 et ID 2, une fenêtre apparaît, combien de nouveaux messages d'accueil attendent d'être acceptés
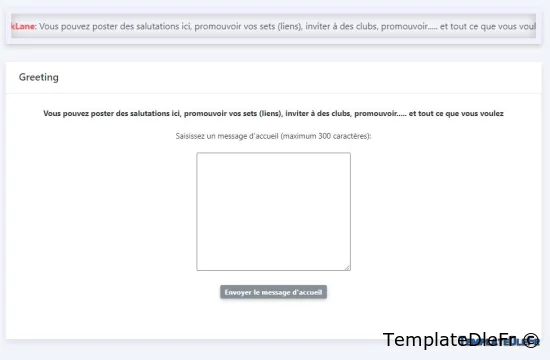
- La possibilité de modifier le texte affiché dans la fenêtre d'écriture du message d'accueil et de définir la limite de caractères.
- Accepter/supprimer les salutations
- Lors de l'importation du plugin, les entrées appropriées sont automatiquement ajoutées aux fichiers système et une table dans la base de données est créée automatiquement.
- En cas de suppression du plug du site Web (désinstallation), toutes les entrées des fichiers système sont supprimées, la table est supprimée de la base de données, ce qui signifie que toutes les salutations ajoutées seront également supprimées.
Amélioration v4.1 par DarkLane:
- Correction de bugs lors de la création d'une salutation (erreur sql)
- Correction de la couleur des pseudo de membres
- Suppression de la mise en cache qui ne fonctionné pas du tout et causé des erreur à partir de PHP 8.2
Installation:
1 Envoyer le dossier engine dans le répertoire racine du site (public_html).
2 Envoyer le fichier templates/Default/css/show.css dans le dossier css de votre thème
3 Dans l'administration, allez dans la section Utilitaires / gestion des plugins
4 Cliquez sur le bouton "Importer un plug-in", puis importez le fichier. ".xml"
Attention! il y a 2 fichiers xml dans l'archive, n'envoyez qu'un seul fichier avec la langue appropriée greetings_pl.xml pour le polonais ou greetings_fr.xml pour le français
5 Ouvrez le fichier main.tpl et dessus de [/b] ajoutez<link href="{THEME}/css/show.css" rel="stylesheet">
[b]6 Toujours dans main.tpl à l'endroit où vous souhaitez que les messages d'accueil soient affichés Normalement, au-dessus de {content}, ajoutez ce qui suit:
<div class="marquee-rtl">{pozdro}</div>7 Ajouter le bouton à l'endroit souhaité:
<a class="btn" href="index.php?do=pozdro" title="Envoyer une salutation">Envoyer une salutation</a>8 Si vous ne voulez pas que les membres et journalistes envoient des messages faites comme ceci (ci-dessous c'est limité qu'aus groupes admin et modérateurs):
[group=1,2]<a class="btn" href="index.php?do=pozdro" title="Envoyer une salutation">Envoyer une salutation</a>[/group]Informations
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
Correction: DarkLane
Version du module: 4.1
Version dle: 14.x-16.x
Version PHP: 7.4, 8.x
Langues: Polonais, Français
Contenu de l'archive: Documentation et le module
N'importe qui peut critiquer.
Créer quelque chose qui sera critiqué n'est pas donné à tout le monde.
Information
Les utilisateurs du Invités ne sont pas autorisés à ajouter des commentaires à cette publication.-
DataLife Engine
-
Templates par genre
-
Templates par version
-
F.A.Q
-
Documentation
-
Dle-Forum
-
Webmaster
- RelaxTube v.2 Sombre Dle 17.0-17.1-17.2
- RelaxTube v.2 est un modèle pour les sites et les pages Web pour ceux qui offrent à leurs utilisateurs du contenu chaud dans la catégorie
- PenBlog Dle 17.2
- Nous vous présentons le modèle de blog adaptatif PENBLOG pour DLE 17.2 de bonne qualité, réalisé dans des couleurs claires avec la possibilité de
- PenBlog Dle 14.x - 17.1
- Nous vous présentons le modèle de blog adaptatif PENBLOG pour DLE 14.x - 17.1 de bonne qualité, réalisé dans des couleurs claires avec la
- AnixArt pour dle 17.2
- Anixart est un modèle de site Web unique inspiré de la célèbre application du même nom. Il offre la possibilité de créer des designs étonnants et
- AnixArt pour dle 17.0-17.1
- Anixart est un modèle de site Web unique inspiré de la célèbre application du même nom. Il offre la possibilité de créer des designs étonnants et