Slider carrousel pour DLE


- Version: 1.0
Auteur: DarkLane
Licence: Gratuit
Détails de "Slider carrousel pour DLE"
-
Trés joli carrousel slider pour datalife engine. Il est trés simple d'utilisation et vous aurez la possibilité de choisir les catégories et le nombre d'images à afficher.
-
Installation
Télécharger l'archive et envoyez les dossiers au bon endroit du théme
Ouvrez templates/votre theme/main.tpl cherchez</head>
Ajoutez au-dessus<link media="screen" href="{THEME}/style/slider.css" type="text/css" rel="stylesheet" /> <script defer type="text/javascript" src="{THEME}/js/slider.js"></script>
Insérez à l'endroit ou vous voulez (faire des essais pour trouver le bon endroit)[aviable=main] <div class="jcarousel-wrapper"> <div class="jcarousel center"> <ul class="slides"> {custom category="1,2,3,4,5,6,7,8,9,10" template="slider" aviable="global" order="rand" limit="15" cache="no"} </ul> </div> </div> [/aviable]
Paramêtrage pour les catégories et images à cet endroit category="1,2,3,4,5,6,7,8,9,10" et pour les images limit="15" -
Les visiteurs du groupe Invités ne peuvent pas télécharger de fichiers sur le site.
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
Soutenez le site
Tous les fonds collectés seront reversés afin de garder le site et de vous proposer toujuour autant de modules et templates
Merci d'avance!
Tous les fonds collectés seront reversés afin de garder le site et de vous proposer toujuour autant de modules et templates
Vous pourriez aussi aimer:
Commentaires (0)
La longueur minimale d'un commentaire est de 50 caractères. Les commentaires sont modérés
























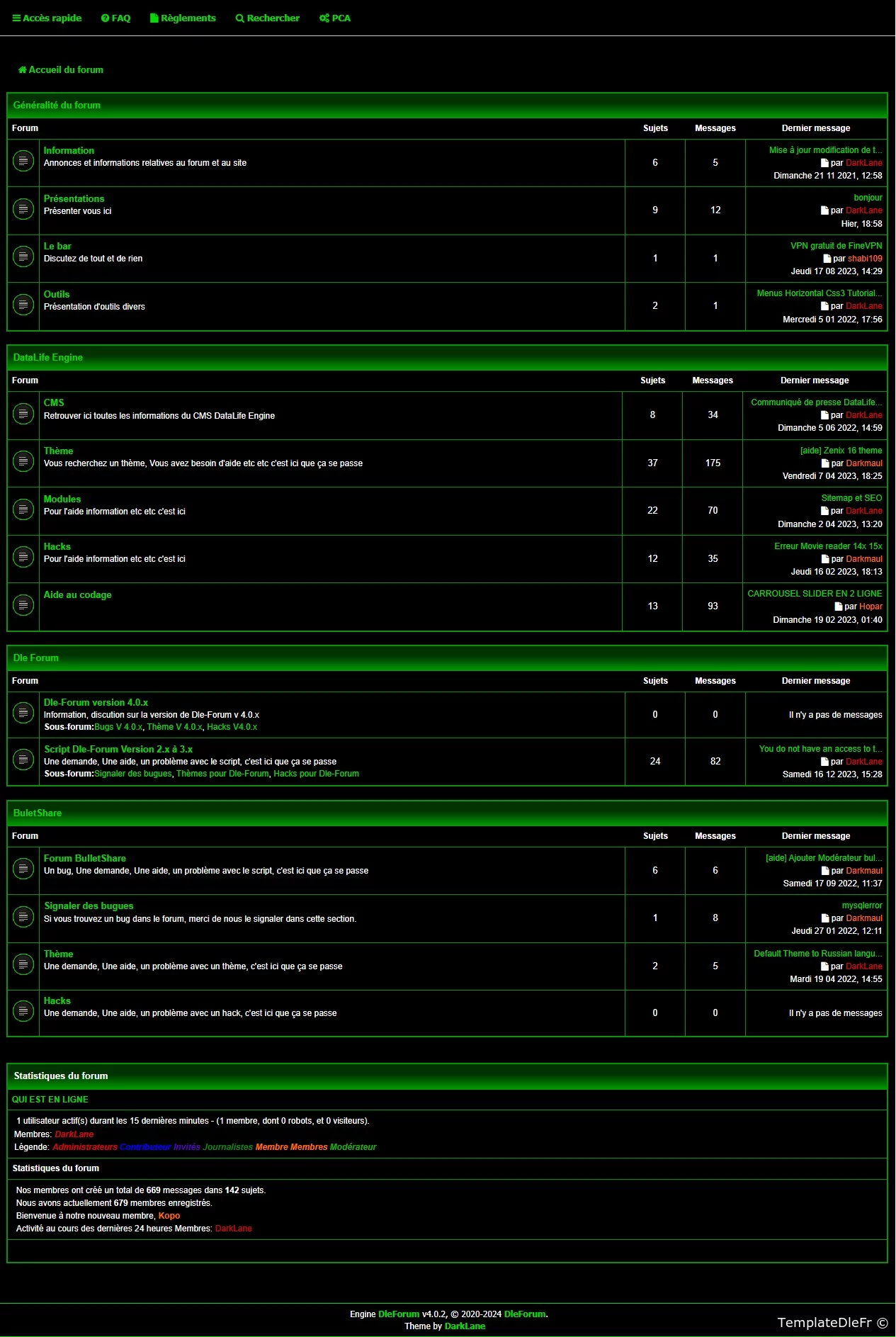
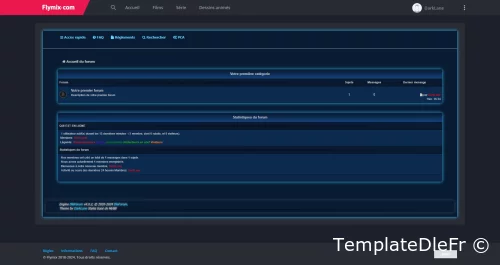
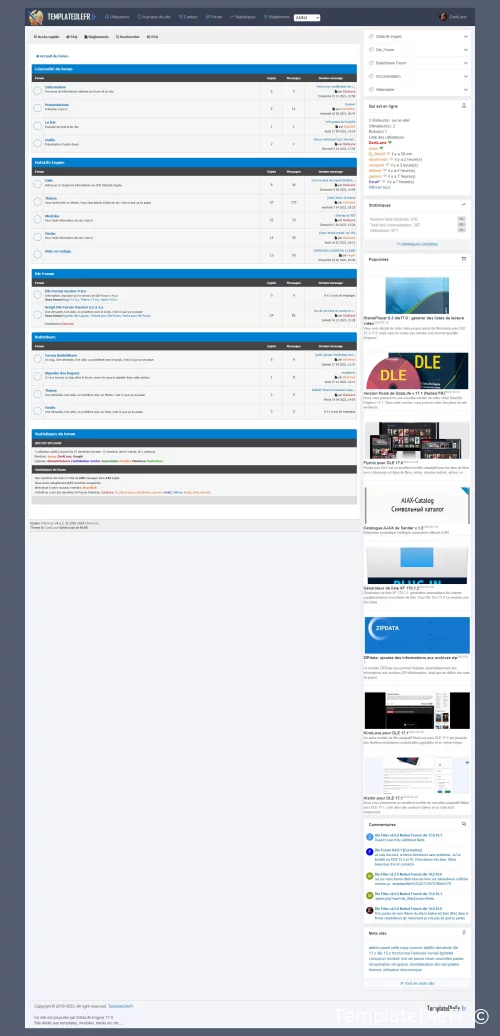
![Dle Forum V.4.0.1 [Correction]](/uploads/posts/2023-12/accueil_forum.webp)