UNITE Gallery by TCSE 1.6.0 : galeries d'images
Adaptation de la galerie UNITE pour qu'elle fonctionne avec DLE. Une autre version de l'équipe TCSE avec quelques changements mineurs et la prise en charge des versions actuelles de DLE. Le module se connecte au plugin JS unitegallery. Il est accompagné d'un guide d'installation et d'un modèle prêt à l'emploi.
Unite Gallery est une galerie polyvalente basée sur la bibliothèque Jquery. Il est très facile de personnaliser la galerie, de changer son apparence à l'aide de CSS et même d'écrire votre propre thème. Cependant, cette galerie est très puissante, rapide et possède la plupart des fonctionnalités modernes comme la réactivité, les contrôles tactiles et même une fonction de zoom, c'est un effet unique.
Caractéristiques:
- Lecture de VIDÉOS à partir de : Youtube, Vimeo, HTML5, Wistia et SoundCloud (pas de vidéo, mais quand même).
- Chaque partie de la galerie peut être contrôlée par des appareils à écran tactile.
- Peut s'adapter à la taille de l'écran et réagir au redimensionnement de l'écran.
- Permet de changer facilement l'apparence dans un autre fichier CSS sans toucher à la galerie CSS principale.
- A différents thèmes, chaque thème a ses propres paramètres et caractéristiques, mais il utilise les objets principaux de la galerie.
- Effet de zoom - la galerie dispose d'un effet de zoom unique qui peut être appliqué à l'aide de boutons, de la molette de la souris ou d'un geste sur les écrans tactiles.
- La galerie dispose de boutons tels que plein écran ou lecture/pause, optimisés pour les appareils à écran tactile.
- Elle peut être contrôlée à l'aide du clavier (flèches gauche et droite). La galerie dispose d'un grand nombre d'options pour chaque objet de la galerie, ce qui rend le processus de personnalisation facile et amusant.
- Avec l'API de la galerie, vous pouvez intégrer la galerie dans le comportement de votre site web et l'utiliser avec d'autres éléments tels que des boîtes lumineuses, etc.
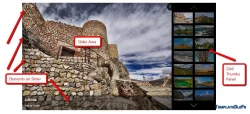
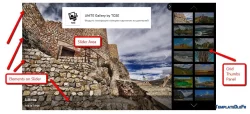
Exemples d'une galerie "vivante":
Dans l'archive du module, il y a un modèle prêt à l'emploi pour afficher la galerie d'images. Mais vous devez créer un nouveau champ supplémentaire dans la section Champs de nouvelles supplémentaires :
Nom du champ : manyfotos
Type de champ : Galerie d'images chargeableLes autres paramètres du champ supplémentaire sont laissés à votre discrétion.
Connexion du module dans un modèle de site:
Dans le modèle de site principal main.tpl avant la balise de fermeture:
</head>Ajoutez le code
<link href="{THEME}/assets/unitegallery/css/unite-gallery.css" rel="stylesheet">
<link href="{THEME}/assets/unitegallery/themes/default/ug-theme-default.css" rel="stylesheet">Pour activer la galerie, dans le template de site principal main.tpl , avant la balise de fermeture:
</body>Ajoutez le code
<script src="{THEME}/assets/unitegallery/js/unitegallery.min.js"></script>
<script src="{THEME}/assets/unitegallery/themes/grid/ug-theme-grid.js"></script>
<!-- Activation du plugin unitegallery -->
<script type="text/jаvascript">
jQuery(document).ready(function(){
jQuery("#gallery").unitegallery();
});
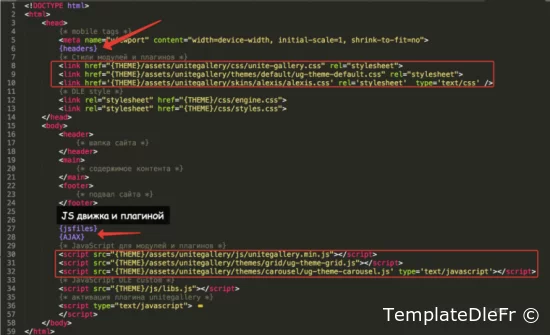
</script>Image pour plus de clarté - la structure des styles et des scripts dans le modèle DLE:
Exemples:
Dans le modèle d'actualité complète fullstory.tpl , ajoutez le code pour afficher la galerie terminée au bon endroit :
[xfgiven_manyfotos]{include file="assets/unitegallery/tpl/showfull-xfields.tpl"}[/xfgiven_manyfotos]Ce code affichera une galerie d'images prête à l'emploi chargée via un champ supplémentaire appelé manyfotos. Si le champ supplémentaire est vide, alors ce bloc ne sera pas chargé dans le modèle de news complet.
Attention: le module fonctionne correctement dans les templates basés sur le framework Bootstrap.
Informations
Les visiteurs du groupe Invités ne peuvent pas télécharger de fichiers sur le site.
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
• Auteur: TCSE
N'importe qui peut critiquer.
Créer quelque chose qui sera critiqué n'est pas donné à tout le monde.
Soutenez le site
Tous les fonds collectés seront reversés afin de garder le site et de vous proposer toujuour autant de modules et templates
Information
Les utilisateurs du Invités ne sont pas autorisés à ajouter des commentaires à cette publication.-
DataLife Engine
-
Templates par genre
-
Templates par version
-
F.A.Q
-
Documentation
-
Dle-Forum
-
Webmaster
Qui est en ligne
Statistiques
Populaire
- RelaxTube v.2 Sombre Dle 17.0-17.1-17.2
- RelaxTube v.2 est un modèle pour les sites et les pages Web pour ceux qui offrent à leurs utilisateurs du contenu chaud dans la catégorie
- PenBlog Dle 17.2
- Nous vous présentons le modèle de blog adaptatif PENBLOG pour DLE 17.2 de bonne qualité, réalisé dans des couleurs claires avec la possibilité de
- PenBlog Dle 14.x - 17.1
- Nous vous présentons le modèle de blog adaptatif PENBLOG pour DLE 14.x - 17.1 de bonne qualité, réalisé dans des couleurs claires avec la
- AnixArt pour dle 17.2
- Anixart est un modèle de site Web unique inspiré de la célèbre application du même nom. Il offre la possibilité de créer des designs étonnants et
- AnixArt pour dle 17.0-17.1
- Anixart est un modèle de site Web unique inspiré de la célèbre application du même nom. Il offre la possibilité de créer des designs étonnants et
Commentaires

DataLife v.17.2 Build 102
Il n'y a pas ce fichier dans la distribution en téléchargement sur le site.

IframePlayer 6.2 : générer des listes de lecture vidéo
comment je peux transformer source-7-dubbing-1-series-1.html vers saison-7-langue-1-episode-1.html merci d'avance

DataLife v.17.2 Build 102
Check file engine\ajax\js.php. Hacker can attact file, this is not DLE files Check file engine\ajax\js.php. Hacker can attact file, this is not DLE

Movie Reader v2.0 DLE 14.x-16.0 [Update]
Il faut l'essayer surDle 17.0 et voir comment il réagit

IframePlayer 6.3 dle17.0 : générer des listes de lecture vidéo
Doesn't work with PHP 8 why there's a solution









![[KS] Fotorama - plugin de galerie d'images](/uploads/posts/2022-11/1640281386_screenshot_50.webp)