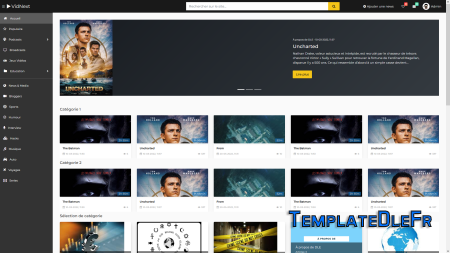
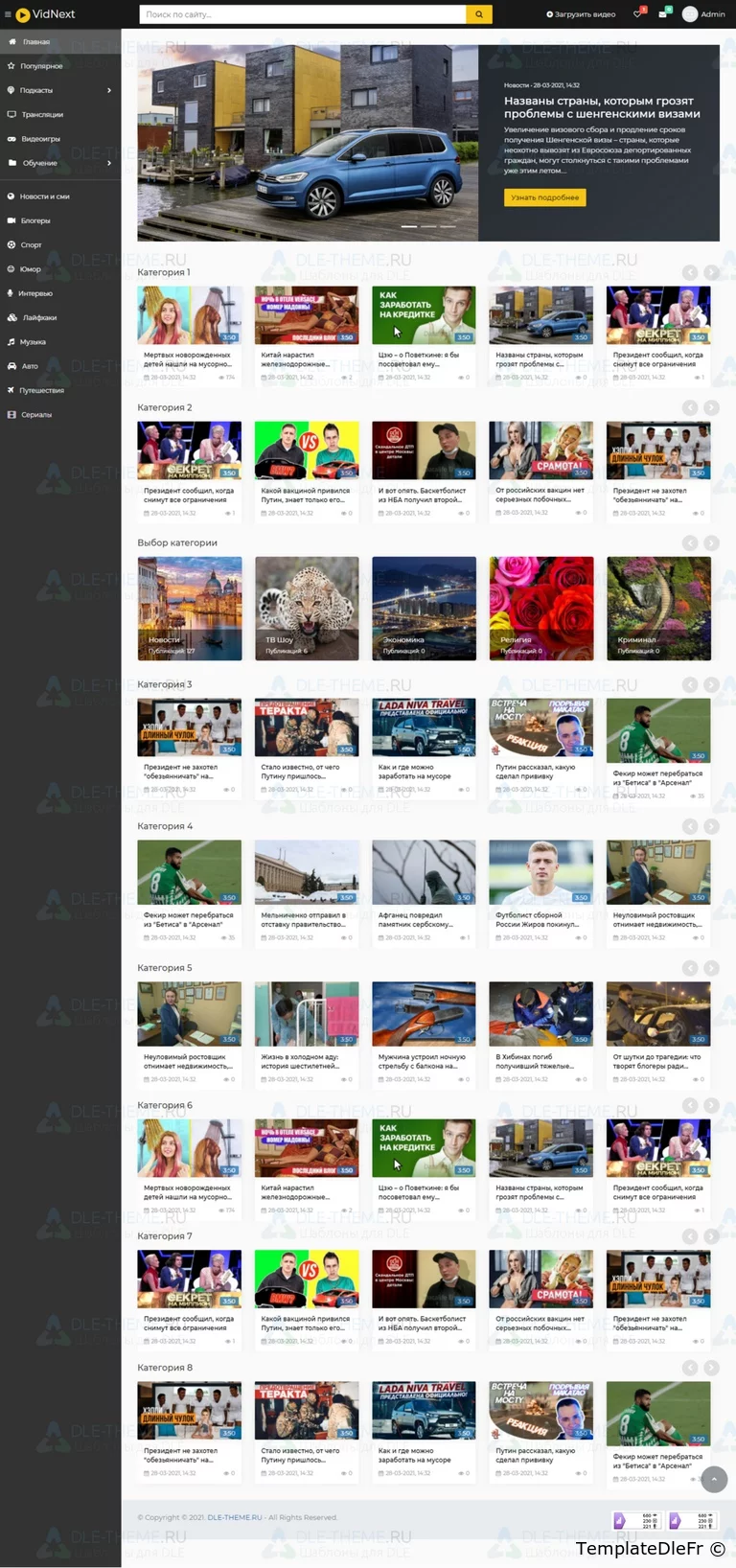
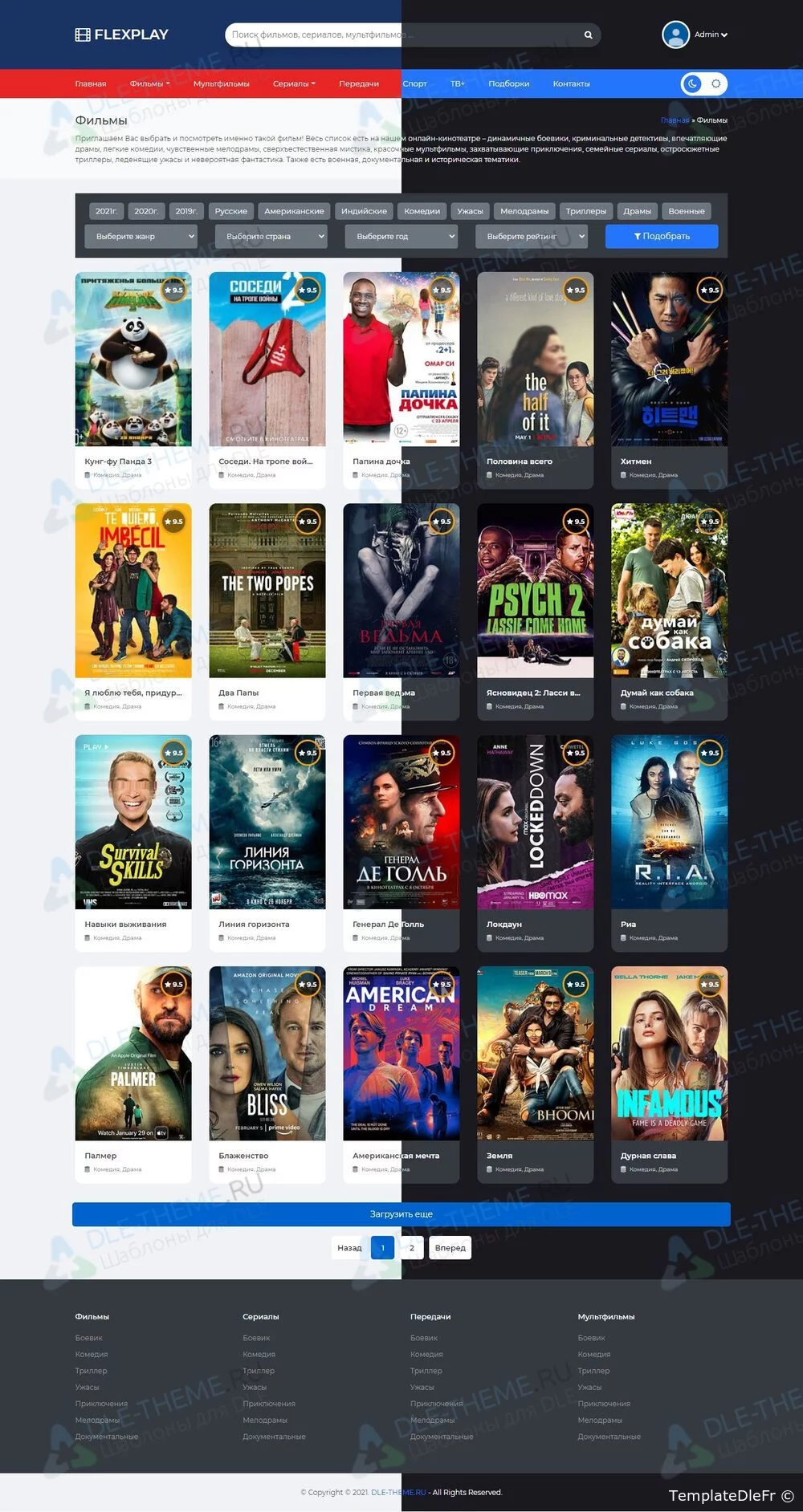
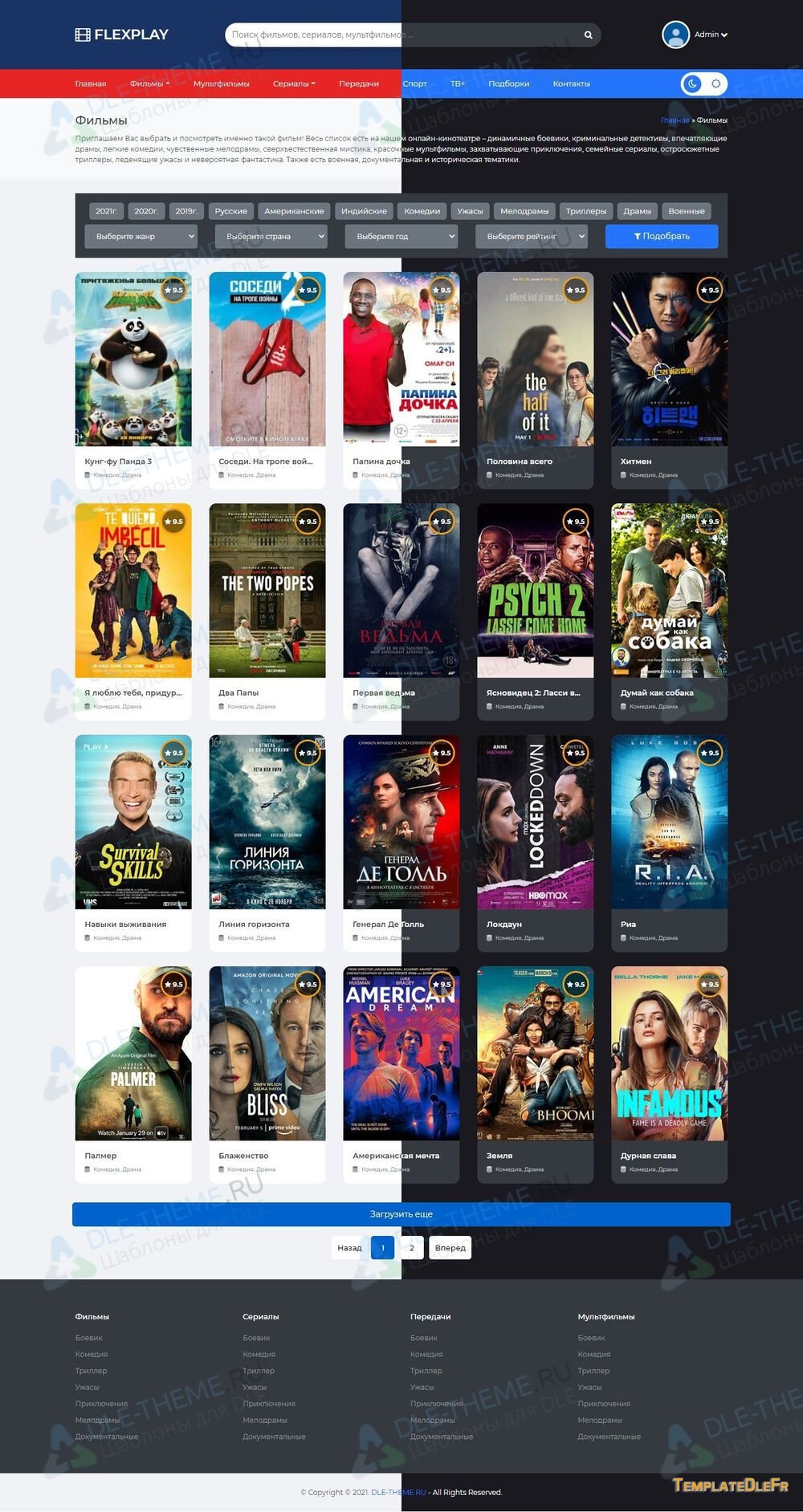
BOOTBLOG pour DLE
BOOTBLOG est un modèle DLE révolutionnaire construit sur Bootstrap presque pur (v4.5.3). Il a une structure extrêmement polyvalente que beaucoup vont adorer, de nombreuses fonctionnalités intéressantes, un design léger et une grande adaptabilité ! Le modèle utilise les icônes de police Feather et MaterialDesign Icons, dans lesquelles vous trouverez tout ce dont vous avez besoin. Vous n'avez pas besoin d'être un expert pour personnaliser ou personnaliser ce modèle à n'importe quel look, la base de connaissances bien documentée de Bootstrap vous aidera à faire exactement ce dont vous avez besoin.
Caractéristiques du modèle:
- Compatibilité totale entre navigateurs + Réactivité (Responsive)
- Polices Google Fonts (Montserrat)
- Design épuré sur Bootstrap v4.5.3
- Icônes de police Icônes Feather et MaterialDesign.
- Possibilité de changer le jeu de couleurs en fonction de vos idées.
- De grandes possibilités de personnalisation de l'ensemble du design.
- jQuery 3 (dans les paramètres DLE)
- Panneau de menu latéral fixe ou flottant.
Le modèle BOOTBLOG a fait sensation parmi ses concurrents. Il s'agit d'un modèle puissant et flexible qui comprend de nombreux outils et fonctionnalités pour créer des sites et des portails Internet élégants et professionnels.
Installation du modele:
1 - Envoyer le dossier du template sur le serveur de votre site dans le dossier templates
2 - Aller dans le panneau d'administration du site dans la "configuration du systeme" installer le template
------------------------------------------------------------------------------------------------------------------
Personnalisation du modele:
La sortie des nouvelles sur la page d'accueil est mise en oeuvre via la balise {custom}.
Exemple de sortie de la balise : {custom category="X" template="template" limit="X" order="date"}
Ce qu'il faut changer et comment:
category="X" - Il s'agit de la sortie de n'importe quelle categorie via l'identifiant, l'identifiant de la categorie est pris comme X.
Les categories peuvent etre enumerees (1.separees par des virgules) et (2.specifiees par des tere).
EXEMPLE : 1. X,X,X | 2. X-X
Vous pouvez obtenir l'identifiant necessaire dans le panneau d'administration a cote des noms de categories.
template="template" - Il s'agit de l'apparence du bloc d'actualites (il n'est pas recommande de le modifier)
limit="X" - C'est le nombre de nouvelles dans le bloc "pris par X"
order="X" - Il s'agit d'un type de tri des actualites par popularite ou par date. La methode est designee par X
Les methodes d'edition de l'ordre:
date - tri des actualites par date
rating - tri des nouvelles par rating
reads - tri des actualites par nombre de vues
comments - tri des actualites par nombre de commentaires
title - tri des actualites par titre
rand - trier les nouvelles dans un ordre aleatoire
Ces parametres {personnalises} ne peuvent etre modifies que sur la page principale.
Pour ce faire, allez dans le fichier main.tpl du modele et modifiez l'identifiant de la categorie dans la balise {custom}.
=========================================================
Les blocs principaux du site:
modules/main.tpl - fichier de code de la page d'accueil principale
modules/header.tpl - en-tete (haut) du site
modules/footer.tpl - pied de page (bas) du site
=========================================================
Personnalisation du logo:
-Ouvrir le fichier header.tpl et footer.tpl
Retrouvez les lignes:
<a class="sidebar-brand text-dark pt-0 pb-0" href="/"><i class="align-middle mr-2 text-primary" data-feather="slack"></i ><span class="align-middle mr-3">Boot-Blog</span></a>- Au lieu de texte, entrez le nom de votre site (a 2 endroits)
=========================================================
=========================================================
Parametres de securite (formulaire de code sur le site):
- Changez le code de securite en reCaptcha (dans le panneau d'administration->script settings-system settings-security).
IMPORTANT!!! Dans le panneau d'administration, dans les parametres de securite, si vous n'avez pas prealablement enregistre le site reCaptcha, il est necessaire de le faire !
Sinon, le code ne fonctionnera pas.
L'enregistrement se fait en trois clics et sur https://www.google.com/recaptcha
=========================================================
=========================================================
Configurer l'evaluation des nouvelles:
- Dans le panneau d'administration, selectionnez Parametres du systeme -> Articles -> En bas, il y aura un element "Type d'evaluation de la publication". Selectionnez l'option "J'aime et J'aime pas" en bas (option 4).
=========================================================
=========================================================
Parametres avances:
- Dans le panneau d'administration, allez dans Parametres du systeme - onglet Articles (3), trouvez la ligne Autoriser les visiteurs du site a partager des contenus interessants sur votre site et decochez la case.
Informations
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
- Version DLE: 16.0
- Champs supplémentaires: Non
- Auteur: Dle-Thèmes
- Compatibilité navigateurs: Edge, Opera, Mozilla, Google Chrome, Safari, appareils mobiles
- Type de motif: RIP
- Couleur du motif: Clair
- Largeur: adaptative 320-1200 pixels
- Contenu de l'archive: Modèle et Instructions
N'importe qui peut critiquer.
Créer quelque chose qui sera critiqué n'est pas donné à tout le monde.
Information
Les utilisateurs du Invités ne sont pas autorisés à ajouter des commentaires à cette publication.-
DataLife Engine
-
Templates par genre
-
Templates par version
-
F.A.Q
-
Documentation
-
Dle-Forum
-
Webmaster
- RelaxTube v.2 Sombre Dle 17.0-17.1-17.2
- RelaxTube v.2 est un modèle pour les sites et les pages Web pour ceux qui offrent à leurs utilisateurs du contenu chaud dans la catégorie
- PenBlog Dle 17.2
- Nous vous présentons le modèle de blog adaptatif PENBLOG pour DLE 17.2 de bonne qualité, réalisé dans des couleurs claires avec la possibilité de
- PenBlog Dle 14.x - 17.1
- Nous vous présentons le modèle de blog adaptatif PENBLOG pour DLE 14.x - 17.1 de bonne qualité, réalisé dans des couleurs claires avec la
- AnixArt pour dle 17.2
- Anixart est un modèle de site Web unique inspiré de la célèbre application du même nom. Il offre la possibilité de créer des designs étonnants et
- AnixArt pour dle 17.0-17.1
- Anixart est un modèle de site Web unique inspiré de la célèbre application du même nom. Il offre la possibilité de créer des designs étonnants et