Fonctionnalités des champs supplémentaires DLE et comment les utiliser

Les champs supplémentaires réduisent considérablement le temps de vérification et de correction des actualités mal formatées. De plus, grâce aux champs supplémentaires, vous pouvez gérer le contenu de l'actualité: afficher la taille souhaitée de l'image à l'endroit dont vous avez besoin, concevoir le bloc de liens de manière originale, organiser la description d'une actualité particulière.
comment utiliser des champs supplémentaires dans DataLife Engine
qui peut être appliqué à de nombreuses fins utiles des processus de publication adaptés à la forme. Ils vous permettent d'organiser indépendamment des publications, à la fois courtes et complètes, d'insérer des blocs d'informations, en ne remplissant que des données.
Ainsi, par exemple, vous devez créer une ressource Web, dont le sujet est la musique, où tout utilisateur peut télécharger des albums d'œuvres musicales. Créez le champ requis qui affichera: l'auteur de la chanson, le titre, l'année de sortie, le débit binaire, la durée, le format, les liens et la taille du fichier, etc.

Un exemple de configuration d'un champ supplémentaire:
1. Ouvrez le panneau d'administration -> Liste de toutes les sections -> Champs supplémentaires pour les articles
2. Créez un nouveau champ
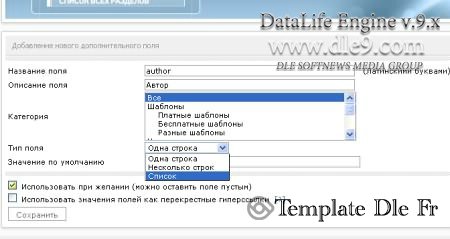
3. Nom du champ : auteur (désignation courte du champ supplémentaire uniquement en lettres latines)
4. Description du champ: Auteur (la description est saisie dans le champ sera affiché sur la page "Ajouter des nouvelles")
5. Catégorie: Tous (selon les paramètres de votre ressource Web à quelles Catégories il appartient)
6. Type de champ: Une ligne
(il y a trois options:
une ligne - affichera un champ ;
plusieurs lignes -
affiche une fenêtre comme un champ pour une courte actualité; liste - affiche une liste déroulante dans laquelle vous ne pouvez sélectionner qu'un seul élément.)
7. Valeur par défaut: (vous pouvez spécifier une inscription dans les champs pour "type de champ")
8. Utilisez si vous le souhaitez, optionnel. (vous pouvez cocher la case si le champ peut être vide, sinon l'utilisateur ne pourra pas envoyer les nouvelles pour modération tant qu'il n'aura pas rempli tous les champs supplémentaires requis).
La balise à insérer à n'importe quel endroit pratique dans "shortstory.tpl" et "fullstory.tpl" du champ Auteur supplémentaire ressemblera à ceci:
[xfgiven_author] [xfvalue_author] [/xfgiven_author]
ou sans balises fermantes
[xfvalue_author]
Pour afficher le champ supplémentaire, vous devez éditer les fichiers "shortstory.tpl" et "fullstory.tpl". Les balises sont utilisées pour afficher les champs d'informations supplémentaires:
[xfgiven_x] [xfvalue_x] [/xfgiven_x]
, où "X" - le nom du champ doit être entré en caractères latins, pour capturer le dessin "[xfgiven_x]" et "[/ xfgiven_x]" sont des balises d'ouverture et de fermeture (qui sont nécessaires à certaines fins, généralement elles ne sont pas définies), et "[xfvalue_x ] "- c'est cette balise qui affiche la valeur sous forme d'ajout de nouvelles du champ Additionnel, où X doit correspondre au nom des balises d'ouverture et de fermeture.

Le résultat sera: Auteur: valeur du champ pour cette actualité.
Pour le formatage, par exemple, italique, gras, vous pouvez changer la couleur des lettres sur la balise "[xfvalue_x]", aussi librement que sur les mots.
Il est à noter que si vous n'entrez pas d'informations dans les champs supplémentaires, en raison du manque de données, tout ce qui se trouve entre les balises "[xfgiven_x] [/ xfgiven_x]" ne sera pas affiché sur la page.
Par exemple, formatez la sortie de champs supplémentaires comme celui-ci:
[b]1)[/b] Auteur: [xfgiven_author] [xfvalue_author] [/xfgiven_author]
[b]2)[/b][xfgiven_author]Auteur: [xfvalue_author] [/xfgiven_author]L'option 1 le tag Author: sera toujours visible, même en l'absence d'information, l'option 2 sera vide et ne sera pas visible en manque d'information.
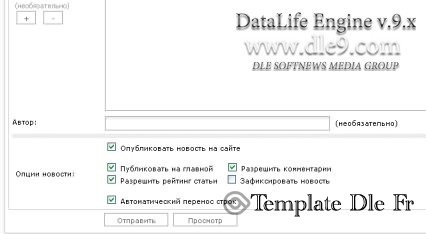
Si vous ouvrez la page "Ajouter des nouvelles", tous les champs apparaîtront en bas après les champs pour les publications complètes. Organisez l'ordre des champs sur la page "Ajouter des nouvelles" afin qu'ils se trouvent en haut sous les catégories, si dans le fichier "addnews.tpl" de votre modèle vous pouvez copier et supprimer la ligne "{xfields}" en bas, insérer immédiatement sous les catégories et enregistrer le fichier. Après cela, tout s'affichera comme il se doit.
Si vous avez des champs supplémentaires du type "Multiple Lines" qui seront affichés avec BBcode, et qu'ils vous dérangent, vous voulez supprimer le panneau BBcode, pour cela vous devez ouvrir le fichier "engine/modules/addnews.php" et trouver la ligne:
if( $config['allow_site_wysiwyg'] != "yes" ) $output = str_replace("<!--panel-->", $bb_code, $output);et remplacez-a par:
if( $config['allow_site_wysiwyg'] != "yes" ) $output = str_replace("<!--panel-->", "", $output);cependant, BBcode s'applique à ce champ supplémentaire.
Voici quelques exemples de champs supplémentaires dans "shortstory.tpl" et "fullstory.tpl":
<div class="info"> <dl class="info-list"><dt> Titre original :</dt><dd> [xfvalue_orig]</dd><br /><dt> Genre :</dt><dd> {catégorie de liens}</dd> <dt> Année de publication : </dt><dd> [xfvalue_year]</dd> <dt> Dirigé par :</dt><dd> [xfvalue_director]</dd><dt> Dans les rôles :</dt><dd> [tags]{tags}[/tags]</dd><dt> Qualité : </dt><dd> [xfvalue_quality]</dd><dt> Country :</dt><<dd> [xfvalue_strana]</dd><dt> Budget : </dt><dd> [xfvalue_money]</dd><dt> Studio : </dt><dd> [xfvalue_studies]</dd><dt> Time :</dt><dd> [xfvalue_time]</dd> <dd class="clear c-bottom"></dd><dt> Rating :</dt><dd><ul class="unit-rating">{rating}</dd></dl></div>.Affichez l'image de l'affiche, largeur 250px, ainsi que le nom de l'image et les actualités.
<div class="img"> <img src="[xfvalue_post-img]" alt="{title}" title="{title}" width="250"/> <span></span></div>Affichez l'image de l'affiche, largeur 150 px, etc.
<div class="sscn"> [full-link]<span class="pic"><img src="[xfvalue_poster]" alt="film [xfvalue_title]" title="Voir les détails de «[xfvalue_title]» " width="105" height="150" /></span>[/full-link] [full-link]<span class="name">{title}</span>[/full-link]</div>Vous pouvez voir de nombreux exemples similaires dans les https://www.templatedlefr.fr/themes/ dédiés aux portails de films.
La meilleure façon de le comprendre est d'essayer de styliser vous-même votre template avec des champs supplémentaires. C'est essentiellement tout le processus de création de champs supplémentaires dans les articles qui est dans Dle .
N'importe qui peut critiquer.
Créer quelque chose qui sera critiqué n'est pas donné à tout le monde.
Information
Les utilisateurs du Invités ne sont pas autorisés à ajouter des commentaires à cette publication.-
DataLife engine
-
Dle_Forum
-
BulletShare Forum
-
Documentation
-
Webmaster
Qui est en ligne
Invité(s): 2
Statistiques
Commentaires

Dle Filter v2.6.0 Nulled French dle 13.0-16.1
Doesn't search by additional fields

Dle Forum V.4.0.1 [Correction]
Je suis d'accord, le forum fonctionne sans problème. Je l'ai installé sur DLE 15.2 et 16. Il fonctionne très bien. Merci beaucoup d'avoir consacré

Dle Filter v2.5.0 Nulled French dle 14.0-16.0
oui sur votre theme tdlefr-blue les liens sur relatednews s'affiche comme ça : templatedlefr.fr/2022/11/25/%7Blink%7D

Dle Filter v2.6.0 Nulled French dle 13.0-16.1
/admin.php?mod=dle_filter&action=fields

Dle Filter v2.5.0 Nulled French dle 14.0-16.0
Si tu parles de mon thème du site la balise est bien {link} dans le fichier relatednews.tpl. Autrement je vois pas de quoi tu parles