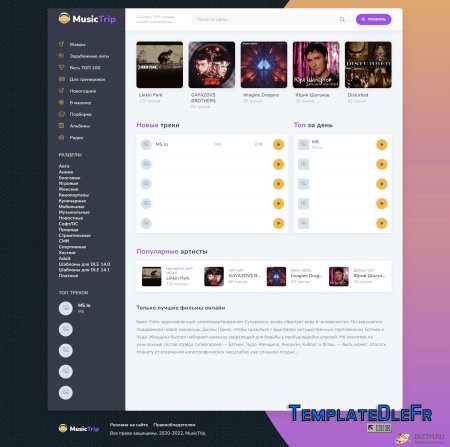
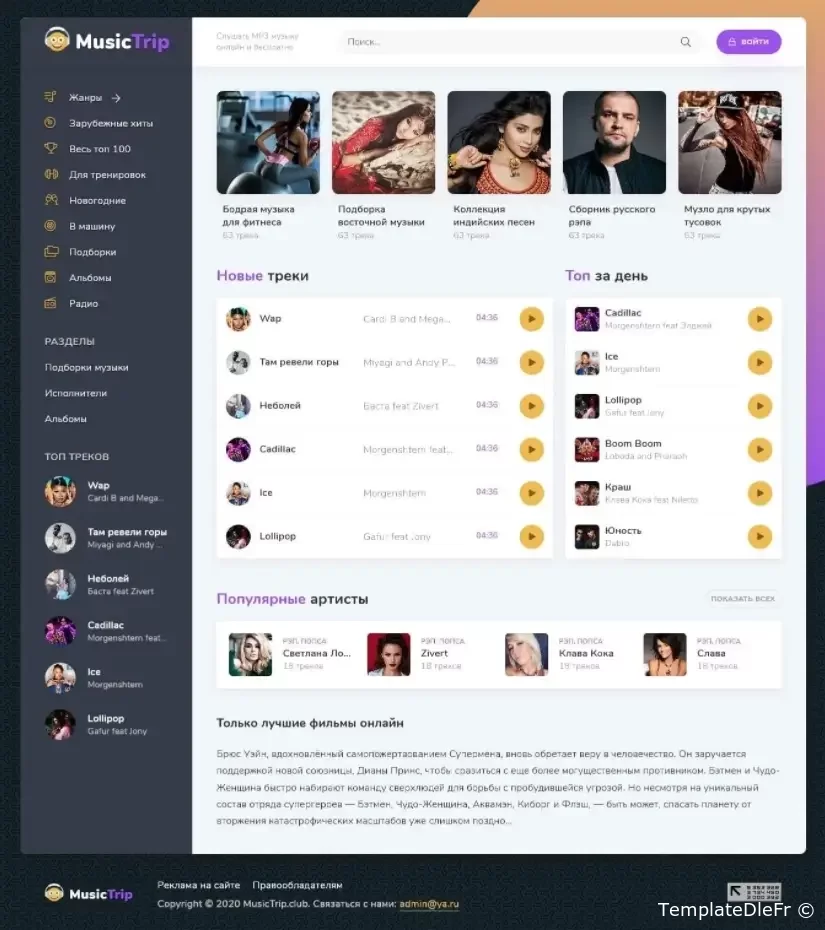
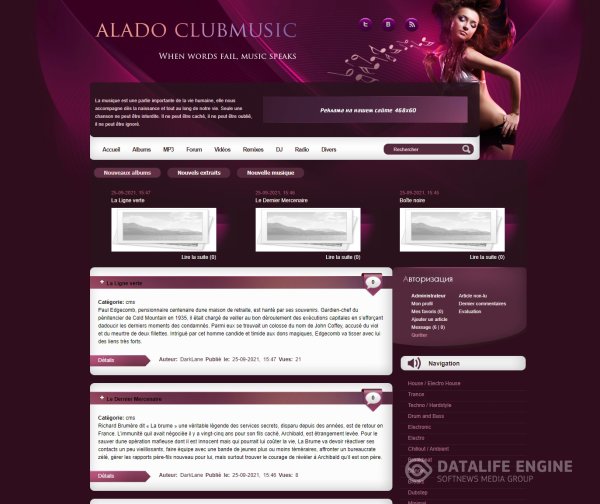
MixiMus-adaptive music template
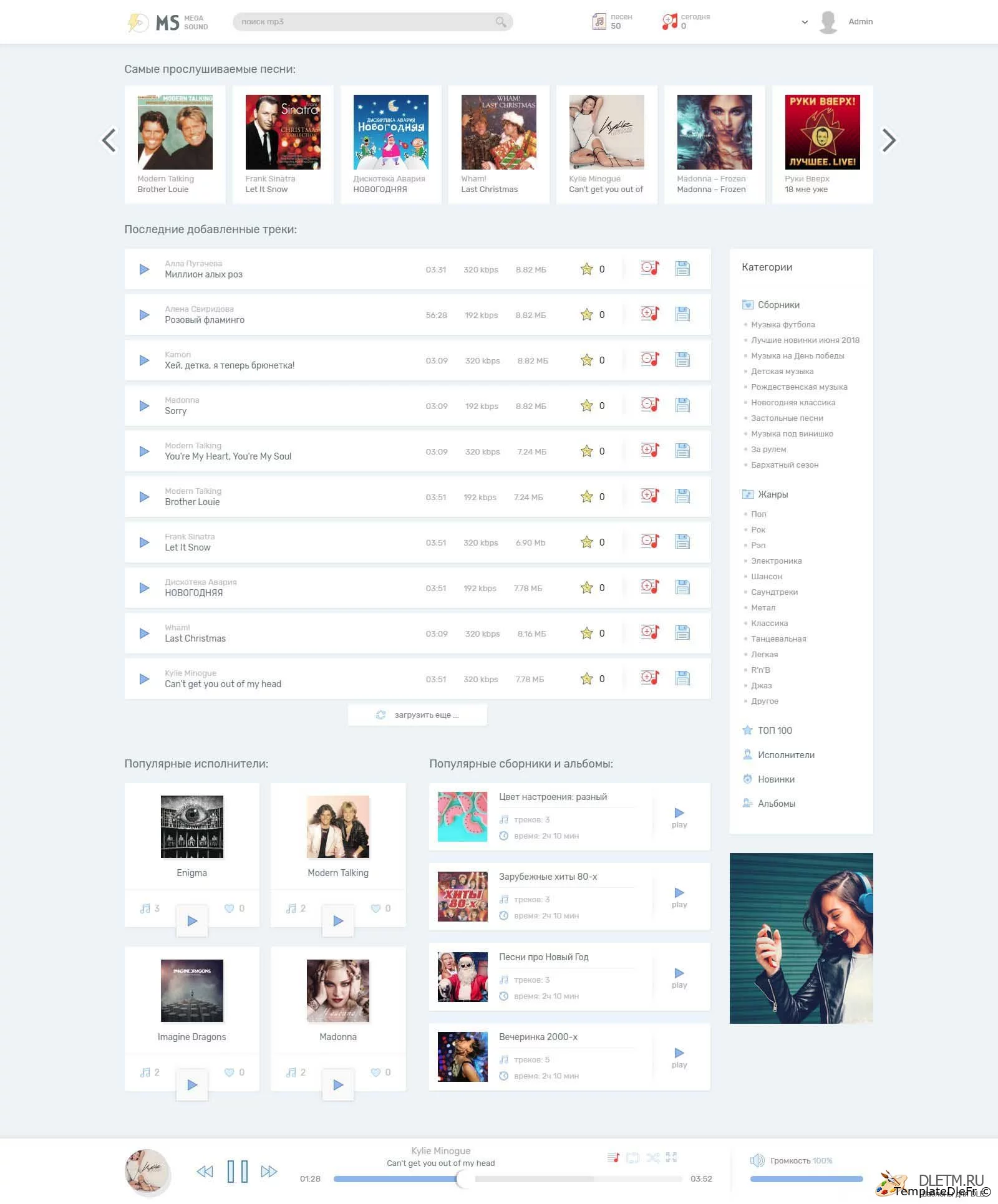
Je vous présente MixiMus - un superbe template responsive pour les sites musicaux sur DLE 15.3 et 16.0. Avec ce template de musique, vous pouvez créer votre propre base de données de morceaux avec écoute en ligne, ainsi que des albums de musique entiers. Le template a une structure pratique en 2 colonnes. Sur la page principale, il y a un certain nombre de designs pour certains besoins, tels que la sortie d'albums, d'artistes, de titres phares. Espace pour l'image de marque. Lecteur de musique pratique et fonctionnel pour lire de la musique avec retour en arrière, contrôle du volume, pause, passage à la piste suivante et précédente, avec répétition de la lecture, sortie de la couverture, du titre et de l'artiste. Si vous souhaitez que le lecteur puisse jouer en continu lorsque vous passez à d'autres pages, précisez-le dans la note d'achat (discutée séparément). Le modèle est entièrement adapté aux appareils mobiles.
Caractéristiques du modèle :
- conception élégante et réactive
- code optimisé pour le référencement
- structure pratique en 2 colonnes
- lecteur audio html5 pour jouer de la musique avec retour en arrière, contrôle du volume, pause, passage à la piste suivante et précédente, avec relecture, sortie de la pochette, du titre et de l'artiste.
- modèle TPL optionnel pour les nouvelles courtes, avec lequel vous pouvez organiser des albums avec des pistes
- excellente adaptabilité du modèle (affichage parfait sur différents appareils mobiles) ;
Instruction
1. Remplissez le site avec des nouvelles, et non avec 3 valeurs par défaut, pour un aperçu complet du modèle.
2. Les champs supplèmentaires sont fournis dans l'archives
3. Créer une catégorie - Albums avec le modèle de sortie des nouvelles courtes - modules/shortstory__albums
4. Dans le fichier main.tpl, dans tous les {custom} indiquez les id de catégorie exemple: category="1-20" ou category="1, 5, 15, 24,".
Informations
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
Version DLE: 15.3 et 16.0
Auteur du modèle: Oksigenkol
Type de motif: original
Disposition: css3, html5, flexbox
Largeur: réactif, 360px-1200px
Couleur du motif: clair
Champs supplémentaires: utilisés
Compatibilité entre navigateurs: Edge, Opera, Mozilla, Google Chrome, Safari, appareils mobiles
Contenu de l'archive: modèle, champs supplèmentaires, instruction
N'importe qui peut critiquer.
Créer quelque chose qui sera critiqué n'est pas donné à tout le monde.
Information
Les utilisateurs du Invités ne sont pas autorisés à ajouter des commentaires à cette publication.-
DataLife engine
-
Dle_Forum
-
BulletShare Forum
-
Documentation
-
Webmaster