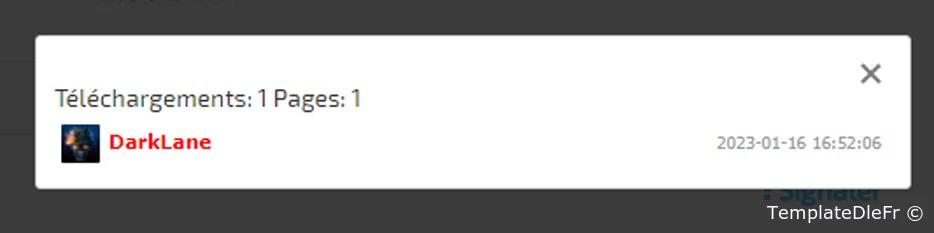
who-rated 0.2.2 : liste des utilisateurs qui ont noté
Le module who-rated pour DataLife Engine 17.0 est conçu comme un plugin, il garde une trace de la date de changement dans la notation des actualités et des commentaires. Ajoute une fonction qui fait une requête AJAX et renvoie une fenêtre avec les participants qui ont influencé la note, en cliquant sur le nom de l'utilisateur il affichera son historique des notes et leur date. Plugin jаvascript requis
Caractéristiques:
Statistiques de vote triées par date dans une fenêtre paginée séparée.
Statistiques séparées des 100 derniers votes des utilisateurs.
Prise en charge de la notation des commentaires.
Installation:
- Installez le module via le système de plug-in DLE.
- Ajouter au fichier de styles CSS de votre thème
/** Who rated module **/
.who-rated {
width: 500px;
margin: 0 auto;
position: relative;
background: #FFF;
padding: 25px 10px 10px;
border-radius: 3px;
border: 1px solid #ccc;
}
#who-rated ul {
list-style-type: none;
margin: 0;
padding: 0;
}
#who-rated li.ratingLog-liminus .rated-is {
color: #ba3636;
}
#who-rated li.ratingLog-liplus .rated-is {
color: #3caa00;
}
#who-rated li .rated-is .icon {
width: 16px;
height: 16px;
fill: currentColor;
}
#who-rated li .rated-is {
position: absolute;
left: 0px;
top: 4px;
width: 22px;
height: 22px;
line-height: 22px;
text-align: center;
}
#who-rated li.ratingLog-listars .rated-is {
font-weight:700;
top: 5px !important;
}
#who-rated span.rated-is-plus {
color: #3caa00;
top: -2px;
position: relative;
}
#who-rated span.rated-is-minus {
color: #ba3636;
top: -2px;
position: relative;
}
#who-rated li {
font: normal 11px/22px Verdana;
cursor: pointer;
border-radius: 2px;
position: relative;
}
#rated-list li {padding: 4px 0px 4px 53px;}
#rate-profile-stats li{padding: 4px 0px 4px 23px;}
#who-rated ul li:hover {
color: #000;
background-color: #f5f5f8;
}
#who-rated li a {
display: inline-block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
vertical-align: middle;
width: 75%;
}
#who-rated li .rated-date {
position: absolute;
right: 6px;
top: 4px;
font: normal 10px/22px Tahoma;
color: #999;
}
#who-rated li img {
position: absolute;
left: 24px;
top: 4px;
height: 22px;
width: 22px;
border-radius: 1px;
}
#rated-list-nav {width: 100px;margin: 0 auto;}
#rated-list-nav li {font-size: 20px;font-weight: 700;cursor: pointer;}
#rated-list-nav li.disabled {color:#AAA;}
#rated-list-nav li:nth-child(1) {float:left}
#rated-list-nav li:nth-child(2) {float:right;}
#who-rated .ratingLog-userbox-user {
height: 60px;
padding: 10px 50px 10px 5px;
border-bottom: 1px dotted #ddd;
font: normal 16px/25px 'Roboto Condensed', sans-serif;
position: relative;
box-sizing: content-box;
}
#who-rated .ratingLog-userbox-user div.stars-block {
display:inline-block;
margin-left: 10px;
}
#who-rated .ratingLog-userbox-user div.stars-block:first-child {
margin-left: 0px;
}
#who-rated .ratingLog-userbox-user img {
height: 60px;
width: 60px;
margin: 0 10px 0 0;
float: left;
border-radius: 3px;
}
#who-rated .ratingLog-userbox-close {
position: absolute;
right: 12px;
top: 50%;
margin-top: -10px;
width: 19px;
height: 19px;
opacity: .7;
cursor: pointer;
}
#who-rated .ratingLog-userbox ul {
max-height: 300px;
overflow: auto;
}
#who-rated .rate-profile-stats .no_row {
padding: 10px;
text-align: center;
display: inline-block;
width: 100%;
}
/** Who rated END **/- Ouvrez main.tpl de votre thème et trouvez
</head>Et ajouter au dessus
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/magnific-popup.js/1.1.0/magnific-popup.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/magnific-popup.js/1.1.0/jquery.magnific-popup.js"></script>- Ajouter tout en bas dans un fichier JS de votre thème
function profileRateStats(id, rating_type) {
//ShowLoading();
$.post( dle_root + "engine/ajax/controller.php?mod=who_rated", {user_id: id, type:'profile', rating_type: rating_type, user_hash: dle_login_hash}, function(data) {
//HideLoading();
$('#who-rated .all-list').hide();
$('#who-rated').append(data);
//Initialisation des plug-ins ici si nécessaire.
/*new LazyLoad({
elements_selector: "#rate-profile-stats img[data-src]",
threshold: 0,
load_delay: 250
});*/
});
}
function who_rated_list(obj, rating_type) {
var id = $(obj).data('commid') ? $(obj).data('commid') : $(obj).data('newsid');
//ShowLoading();
$.post( dle_root + 'engine/ajax/controller.php?mod=who_rated', {id: id, rating_type: rating_type, user_hash: dle_login_hash}, function(data){
//HideLoading();
if( data == 'null-1' ) {
//Box.InfoNormal('who-rated', 'Information', 'Les nouvelles n'ont pas de votes', 400, 2000);
DLEalert('Les articles n\'ont pas de votes', 'Information') ;
} else {
$.magnificPopup.open({
items: {
src: '<div class="who-rated clrfix">'+data+'</div>'
},
type: 'inline',
mainClass: 'mfp-fade',
removalDelay: 0,
overflowY: 'hide',
closeOnBgClick: true,
callbacks: {
open: function() {
//Initialisation des plug-ins ici si nécessaire.
/*new LazyLoad({
elements_selector: "#rated-list img[data-src]",
threshold: 0,
load_delay: 250
});*/
},
afterClose: function() {},
beforeClose: function() {}
}
});
}
});
return false;
}La fonction who_rated_list a deux paramètres. Le premier doit être cet objet ou tout autre objet qui contiendra les attributs data-commid ou data-newsid nécessaires. Le second paramètre est précisé dans le cas d'une demande d'obtention de la notation d'un commentaire. Si pour les nouvelles, ne spécifiez pas le paramètre.
Vous n'avez pas besoin de définir des boutons pour l'évaluation J'aime/Je n'aime pas.
Pour le type de notation "Evaluation", le bouton est défini séparément.
Exemple de modèle de commentaire:
[rating]
<div class="rate">
[rating-type-1]<div class="rate_stars"><span data-commid="{id}" onclick="who_rated_list(this, 1);">[?]</span>{rating}</div>[/rating-type-1]
</div>
[/rating]
Informations
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
Je n'ai pas testé sur les version de Datalife 16.0 et 16.1
Auteur: TeraMoune
Version Dle: 17.0
N'importe qui peut critiquer.
Créer quelque chose qui sera critiqué n'est pas donné à tout le monde.
Information
Les utilisateurs du Invités ne sont pas autorisés à ajouter des commentaires à cette publication.-
DataLife engine
-
Dle_Forum
-
BulletShare Forum
-
Documentation
-
Webmaster