"LightStat" 3.0 Dle 15.x-16.x
Module de mis à jour pour les statistiques DLE "LightStat" 3.0 - il s'agit d'un module simple et avec les fonctions nécessaires pour afficher les statistiques de visites et d'autres informations pour la plate-forme DataLife Engine version 13.x et 14.x . La troisième version, le module a reçu une extension des fonctionnalités, a retenu l'idée principale - la facilité d'afficher des informations dans son travail.
Les changements sont évidents, et ils sont impressionnants, d'accord ? Je voudrais noter que c'est dans cette version que de nombreux détails et bagatelles différents ont été pensés, ce que vous ne soupçonnez peut-être même pas.
Quelles fonctionnalités cette version du module inclut-elle?
Mise à jour automatique des données sans recharger la page.
- Mise à jour automatique des données sans recharger la page.
- Mise en cache des données (je sais que beaucoup ont demandé et demandé à ce sujet). Conception adaptative.
- La base de données des robots de recherche a été élargie, contrairement à la version 2.0, ce qui rend les statistiques encore plus précises.
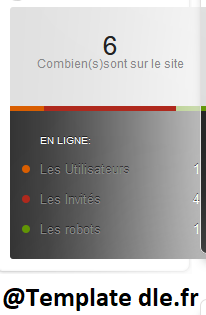
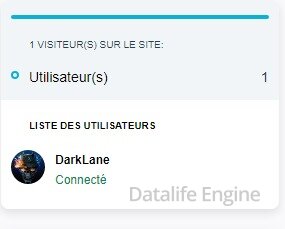
- Deux thèmes de widgets pour la conception de sites sombres et clairs. Le thème sombre est fourni par défaut.
- Comptabilisation des visiteurs actifs uniquement. Si pendant un temps donné une personne n'a manifesté aucune activité sur le site (par exemple, elle a quitté l'ordinateur pendant une longue période), elle est considérée comme absente. Lorsque l'activité reprend, elle est automatiquement incluse dans les statistiques, sans qu'il soit nécessaire de rafraîchir la page.
- Affichez tous les utilisateurs de votre site qui étaient sur le site le jour en cours dans une liste pratique. Par défaut, les 3 derniers utilisateurs sont affichés dans la liste, avec plus d'entre eux, un bouton spécial apparaît qui vous permet d'afficher la liste complète des personnes. Le tri s'effectue en fonction de l'heure de la dernière visite, du plus petit au plus grand. Le statut de l'utilisateur est également affiché ici, s'il est sur le site, et l'heure à laquelle il était sur le site pour la dernière fois, s'il n'était pas actif à l'heure indiquée pour la collecte des statistiques.
- Une classe spéciale a été ajoutée pour les surnoms des utilisateurs. Cela dépend du groupe dans lequel il se trouve et vous permet de distinguer visuellement une personne des autres groupes. Une fonctionnalité utile pour marquer les administrateurs et les groupes avec des privilèges spéciaux sur un site.
- Correction de quelques inexactitudes dans le travail et la mise en page du module, qui se trouvaient dans les versions précédentes.
Mise en place des modules
1. Si vous avez déjà utilisé la version 2.0 du module , vous devez ignorer la première étape. Si vous utilisez le module pour la première fois, importer le fichier xml via la gestions des plugins dans l'administration
2. Ensuite, téléchargez l'archive à la fin de l'article, décompressez-la et téléchargez le fichier lightstat.php dans le dossier /engine/modules/ via FTP ou d'une autre manière qui vous convient. Téléchargez le fichier d'avatar manquant ( no_avatar_lightstat.png ) dans le dossier images, qui devrait se trouver dans votre dossier de thème (/templates/your theme/). S'il n'y a pas un tel dossier sur votre site, créez-le.
3. Au bon endroit sur votre site, connectez le widget de statistiques lui-même:
{include file="engine/modules/lightstat.php"}4. Ensuite dans votre feuille de style ( tout en bas ) collez les styles suivants:
.lightstat_main * {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.lightstat_main *:before, .lightstat_main *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.lightstat_main {
min-width: 230px;
width: 100%;
margin: 0 auto;
font-family: arial;
box-shadow: 0 4px 10px rgba(0, 0, 0, .1);
border-radius: 8px;
}
.lightstat_progress {
width: 100%;
padding: 0 10px;
}
.lightstat_progress span {
height: 4px;
display: block;
float: left;
}
.lightstat_progress span:nth-of-type(1) {
border-top-left-radius: 2px;
border-bottom-left-radius: 2px;
}
.lightstat_progress span:nth-last-of-type(1) {
border-top-right-radius: 2px;
border-bottom-right-radius: 2px;
}
.lightstat_body {
background: #242043;
border-radius: 8px 8px 0 0;
padding: 15px 0 1px 0;
}
.lightstat_body.border_none_user {
border-radius: 8px;
}
.lightstat_body .result_numb div {
padding: 0 10px 11px 10px;
color: #bbb;
font-size: 14px;
text-shadow: 0 -1px 0 rgba(0, 0, 0, .6);
}
.lightstat_body .result_numb div span:nth-of-type(1) {
width: 8px;
height: 8px;
display: inline-block;
border-radius: 99px;
margin: 4px 10px 0 0;
vertical-align: top;
box-shadow: 0px -1px 1px rgba(0, 0, 0, .6);
}
.lightstat_body .result_numb div span:nth-of-type(2) {
float: right;
color: #fff;
}
.lightstat_body .result_numb .lightstat_user span:nth-of-type(1) {
border: 2px solid #d9823b;
}
.lightstat_body .result_numb .lightstat_guest span:nth-of-type(1) {
border: 2px solid #a963b9;
}
.lightstat_body .result_numb .lightstat_bot span:nth-of-type(1) {
border: 2px solid #36a7a5;
}
.lightstat_user_circle {
background: #d9823b;
}
.lightstat_guest_circle {
background: #a963b9;
}
.lightstat_bot_circle {
background: #36a7a5;
}
.lightstat_is {
color: #fff;
font-size: 10px;
text-transform: uppercase;
padding: 18px 0 15px 28px;
display: block;
text-shadow: 0 -1px 0 rgba(0, 0, 0, .6);
}
.lightstat_user_list {
background: #fff;
border-radius: 0 0 8px 8px;
position: relative;
}
.lightstat_pandoge_com {
width: 8px;
height: 20px;
position: relative;
background: #222;
display: block;
position: absolute;
top: 0;
right: 20px;
transition: .2s;
}
.lightstat_pandoge_com:after {
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 0;
height: 0;
border-bottom: 4px solid #d1d5d8;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
}
.lightstat_pandoge_com:hover {
height: 24px;
transition: .2s;
}
.lightstat_user_list_title {
color: #242043;
font-size: 10px;
text-transform: uppercase;
padding: 18px 0 17px 28px;
display: block;
font-weight: 700;
}
.lightstat_user_list_item {
padding: 0 10px 20px 10px;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-ms-flex-wrap: wrap;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-ms-flex-pack: justify;
-webkit-justify-content: space-between;
justify-content: space-between;
}
.lightstat_user_list_item a {
text-decoration: none !important;
color: #242043;
}
.lightstat_user_list_item_avatar {
background-size: cover !important;
border-radius: 99px;
width: 34px;
height: 34px;
display: block;
}
.lightstat_user_list_item_avatar:hover {
opacity: .8;
}
.lightstat_user_list_item_info {
font-size: 12px;
font-weight: 700;
width: calc(100% - 34px);
padding: 1px 0 0 10px;
}
.lightstat_user_list_item_info span {
display: block;
font-weight: 400;
padding: 2px 0 0 0;
color: #888;
}
.lightstat_user_list_item_info span.online {
color: #0e8952;
}
.lightstat_user_list_item_info a:hover {
text-decoration: underline !important;
}
.full_list_visit {
margin: auto;
color: #242043;
font-size: 10px;
text-transform: uppercase;
display: block;
font-weight: 700;
width: 120px;
text-align: center;
background: #fff;
border-radius: 99px;
height: 26px;
line-height: 26px;
border: 1px solid #888;
box-shadow: 0 2px 4px rgba(0, 0, 0, .1);
}
.full_list_visit:hover {
box-shadow: 0 4px 8px rgba(0, 0, 0, .2);
}
.full_list_visit_bg {
position: absolute;
bottom: 0;
left: 0;
right: 0;
border-radius: 0 0 8px 8px;
z-index: 2;
background: -moz-linear-gradient(bottom, rgba(255, 255, 255, .1) 0, rgba(255, 255, 255, 1) 100%);
background: -webkit-linear-gradient(bottom, rgba(255, 255, 255, .1) 0, rgba(255, 255, 255, 1) 100%);
background: linear-gradient(to bottom, rgba(255, 255, 255, .1) 0, rgba(255, 255, 255, 1) 100%);
padding: 20px 0;
}
.lightstat_user_list_item {
display: none;
}
.lightstat_user_list .lightstat_user_list_item:nth-of-type(1), .lightstat_user_list .lightstat_user_list_item:nth-of-type(2), .lightstat_user_list .lightstat_user_list_item:nth-of-type(3) {
display: flex;
}
.lightstat_light_theme .lightstat_body {
background: #f1f5f7;
}
.lightstat_light_theme .lightstat_body {
background: #f1f5f7;
}
.lightstat_light_theme .lightstat_user_list_item a {
color: #030304;
}
.lightstat_light_theme .lightstat_user_list_title {
color: #030304;
}
.lightstat_light_theme .lightstat_body .result_numb div span:nth-of-type(2) {
color: #283e52;
}
.lightstat_light_theme .lightstat_body .result_numb div {
color: #030304;
text-shadow: none;
}
.lightstat_light_theme .lightstat_is {
text-shadow: none;
color: #283e52;
}
.lightstat_light_theme .lightstat_body .result_numb .lightstat_user span:nth-of-type(1) {
border: 2px solid #0bb1d6;
box-shadow: none;
}
.lightstat_light_theme .lightstat_body .result_numb .lightstat_guest span:nth-of-type(1) {
border: 2px solid #ff6d00;
box-shadow: none;
}
.lightstat_light_theme .lightstat_body .result_numb .lightstat_bot span:nth-of-type(1) {
border: 2px solid #345471;
box-shadow: none;
}
.lightstat_light_theme .lightstat_user_circle {
background: #0bb1d6;
}
.lightstat_light_theme .lightstat_guest_circle {
background: #ff6d00;
}
.lightstat_light_theme .lightstat_bot_circle {
background: #345471;
}
5. Et la dernière étape consiste à vider le cache de votre site. Installation terminée.
Paramètres des modules
Comme mentionné précédemment, certains paramètres sont disponibles dans le module.
Le premier paramètre change le thème du widget. Si vous souhaitez activer le thème lumineux, utilisez le code suivant pour l'activer:
{include file="engine/modules/lightstat.php?theme_light=active"}Le deuxième paramètre consiste à modifier le type de connexion de l'utilisateur en fonction de son groupe. Le style avec lequel cela peut être fait est le suivant:
.group_id_NUMB a {
/* Vos styles css */
}Vous le collez dans votre feuille de style. Ici " NUMB " est l'ID de groupe de l'utilisateur. Vous pouvez connaître les identifiants de vos groupes dans la section "Utilisateurs" - "Configuration des groupes d'utilisateurs".
Informations
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
Auteur; Artiom Malkov
Version Dle;15.x-16.1
lightstat
Information
Les utilisateurs du Invités ne sont pas autorisés à ajouter des commentaires à cette publication.-
DataLife engine
-
Dle_Forum
-
BulletShare Forum
-
Documentation
-
Webmaster