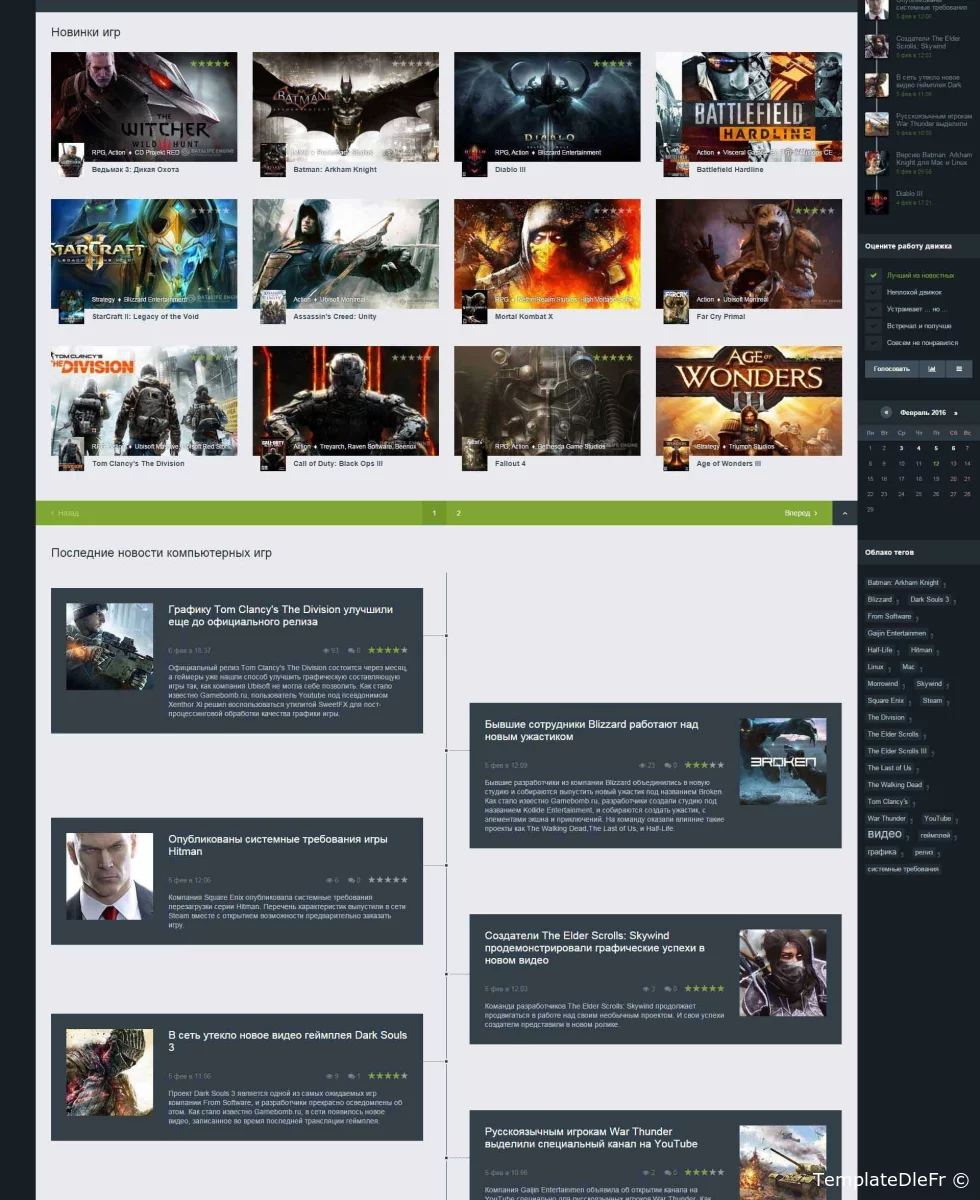
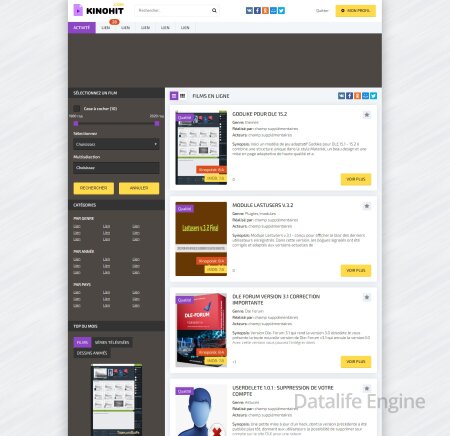
Godlike pour DLE
Voici un modèle de jeu adaptatif Godlike pour DLE 16.0 , il combine une structure unique dans le style Material, un beau design et une mise en page adaptative de haute qualité et a une grande fonctionnalité, consultez également nos autres modèles de jeu pour dle . Le modèle lui-même a plusieurs options pour les nouvelles courtes pour les jeux et les articles réguliers, ainsi que des nouvelles complètes séparées pour les jeux. Le modèle a élaboré toutes les pages internes, y compris les sondages, la recherche, l'ajout de nouvelles, les signets et 3 types d'évaluations et plus encore.
Installation
1. Dans les fichiers de modele main.tpl, slider.tpl, dans le repertoire {custom ... } remplacer category id par l'id de la categorie requise.
2. Dans le fichier template menu.tpl, remplacez les adresses des categories par les votres, et dans la condition [not-category=28]...[/not-category] specifiez l'identifiant des categories qui n'appartiennent pas aux jeux au lieu de 28 (cela permettra d'afficher la liste des genres sans delai a l'ouverture du menu).
3). Pour que les jeux et les actualites similaires soient affiches dans les publications correspondantes (jeux jeux, actualites actualites), allez dans le panneau d'administration, selectionnez le menu "Parametres du script" -> "Parametres du systeme", dans l'onglet "Articles", cochez la configuration "Rechercher des publications similaires uniquement dans les memes categories que les actualites elles-memes".
4. Specifiez les modeles correspondants pour les jeux et les actualites dans les parametres de categorie : shortgames.tpl pour les jeux, shortnews.tpl pour les actualites. Pour les jeux, il faut specifier un modele de nouvelles complet - fullgames.tpl.
5. Si vous souhaitez desactiver certaines fonctionnalites de jQuery, consultez le fichier /js/libs.js dans le dossier contenant le modele.
6. Si vous voulez que le menu contextuel de gauche soit immediatement en etat d'ouverture sans delai lorsque la page est actualisee, procedez comme suit :
Ouvrez /engine/modules/main.php
Chercher:
$tpl->set ( '{speedbar}', $tpl->result['speedbar'] );Inserer ci-dessous:
if( $_COOKIE['menu_opened'] == 'opened' ) {
$tpl->set( '[menu-opened]', "" );
$tpl->set( '[/menu-opened]', "" );
} else $tpl->set_block( "'\\[menu-opened\\](.*?)\\[/menu-opened\\]'si", "" );Ouvrez le fichier modele main.tpl
Chercher:
<body>Remplacer par:
<body[menu-opened] class="opened"[/menu-opened]>
Informations
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
Auteur: Evgeny Buryak
Version DLE: 16.0, 16.1
Type de motif: original
Largeur: réactif, 320-1024px
Couleur du motif: clair
Champs supplémentaires: Aucun
Compatibilité entre navigateurs: Edge, Opera, Mozilla, Google Chrome, Safari, appareils mobiles
Contenu de l' archive: modèle, logo PSD, instruction
N'importe qui peut critiquer.
Créer quelque chose qui sera critiqué n'est pas donné à tout le monde.
Information
Les utilisateurs du Invités ne sont pas autorisés à ajouter des commentaires à cette publication.-
DataLife engine
-
Dle_Forum
-
BulletShare Forum
-
Documentation
-
Webmaster