Module de remplacement du player DLE standard
Module officiel modifié pour remplacer le lecteur DLE standard par votre propre PlayerJS . Désormais, le lecteur ne plantera pas après la mise à jour DLE.
Installez le plugin via le système de plugin. Effacer le cache du moteur.
Désormais, lorsque vous insérez une vidéo dans la balise
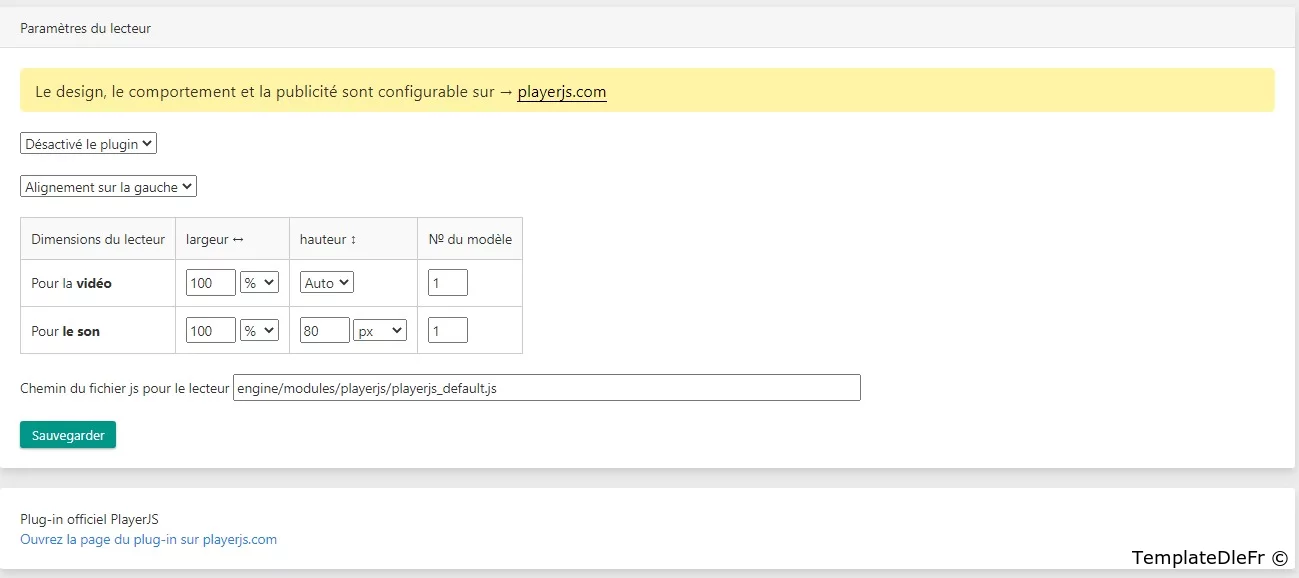
[video=http://video-link]Téléchargez votre skin dans le dossier engine/modules/playerjs/ , soit en remplaçant le skin standard playerjs_default.js , soit en spécifiant le nom de votre skin dans le panneau d'administration.
Vous pouvez également afficher le lecteur via le code du modèle, quelque chose comme ceci:
<div class="dleplyrplayer" style="width:100%;max-width:420px;" theme="light">
<video title="{title}" preload="metadata" controls><source type="video/mp4" src="[xfvalue_iframe]"></video>
</div>Version Dle:13.x - 15.x
Informations
Les visiteurs du groupe Invités ne peuvent pas télécharger de fichiers sur le site.
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
Informations
Les visiteurs du groupe Invités ne peuvent pas télécharger de fichiers sur le site.
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
N'importe qui peut critiquer.
Créer quelque chose qui sera critiqué n'est pas donné à tout le monde.
Information
Les utilisateurs du Invités ne sont pas autorisés à ajouter des commentaires à cette publication.-
DataLife engine
-
Dle_Forum
-
BulletShare Forum
-
Documentation
-
Webmaster
Qui est en ligne
Statistiques
Commentaires

Dle Filter v2.6.0 Nulled French dle 13.0-16.1
Doesn't search by additional fields

Dle Forum V.4.0.1 [Correction]
Je suis d'accord, le forum fonctionne sans problème. Je l'ai installé sur DLE 15.2 et 16. Il fonctionne très bien. Merci beaucoup d'avoir consacré

Dle Filter v2.5.0 Nulled French dle 14.0-16.0
oui sur votre theme tdlefr-blue les liens sur relatednews s'affiche comme ça : templatedlefr.fr/2022/11/25/%7Blink%7D

Dle Filter v2.6.0 Nulled French dle 13.0-16.1
/admin.php?mod=dle_filter&action=fields

Dle Filter v2.5.0 Nulled French dle 14.0-16.0
Si tu parles de mon thème du site la balise est bien {link} dans le fichier relatednews.tpl. Autrement je vois pas de quoi tu parles