Avatar Select light (Modifié)

Je présente à votre attention une version allégée gratuite du module Avatar-Select .
Ce module permettra à vos utilisateurs d'installer facilement un avatar original de votre banque d'images en 2 clics.
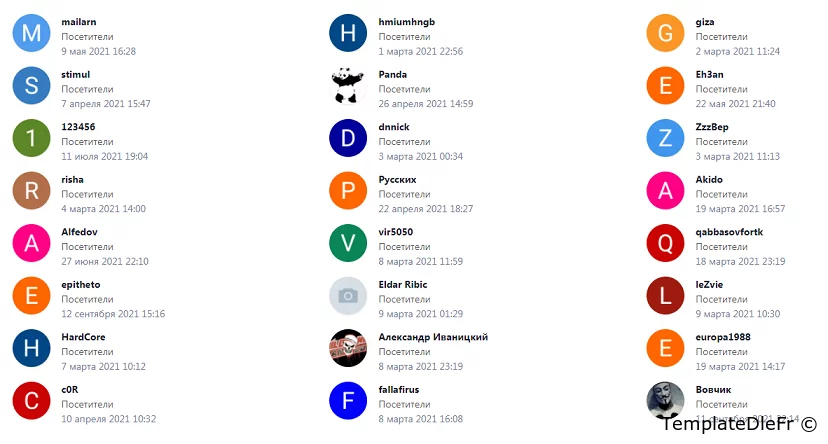
La fenêtre principale du module ressemble à ceci :
Lorsque l'avatar actuel est surligné en rouge et en orange, l'image est surlignée et deviendra l'avatar une fois enregistrée.
Pour sélectionner un nouvel avatar, sélectionnez simplement une image et appuyez sur le bouton "Enregistrer" ou double-cliquez sur l'image. Pas besoin de recharger la page tout passe par ajax. Des avatars sont fournis avec le script.
Installation
uploader les dossiers **engine** et **uploads** à la racine du site
Allez dans l'administration section utilitaires/gestions des plugins et importer le fichier avatar-select.xml
Ouvrez le fichier modèle **main.tpl**.
Dans le pied de page du site, par exemple, avant l'insertion:
</body>ajoutez au dessus
<script src="/engine/mods/AvatarSelect/assets/libs.js"></script>Ouvrir la fenêtre
Le lien permettant d'ouvrir la fenêtre de sélection des avatars peut être placé n'importe où et dans n'importe quel fichier du modèle de site Web.
Par exemple, dans **userinfo.tpl** ou dans **registration.tpl**
Dans registration.tpl cherchez
<input type="file" id="image" name="image" class="wide">remplacer par
<img src="{foto}" alt="avatar" data-foto="img" class="ava-modal-trigger" style="width:70px" /><br />
<input type="file" id="image" name="image" class="wide">
<br /><a href="#" class="ava-modal-trigger">Choisissez un avatar dans la liste</a>Dans userinfo.tpl cherchez
<span class="cover" style="background-image: url({foto});">Remplacer par
<span class="cover" style="background-image: url({foto});" data-foto="background">Cherchez plus bas
<input type="file" name="image" id="image" class="wide">Remplacer par
[not-logged]
<a href="#" class="ava-modal-trigger">Choisissez un avatar dans la liste</a>[/not-logged]Le déclencheur de la fenêtre est la présence d'une classe ***ava-modal-trigger***
Il suffit d'ajouter cette classe à n'importe quel élément du site, de sorte que lorsque vous cliquez sur cet élément, la fenêtre du module s'ouvre.
Par exemple dans **login.tpl**
[not-group=5]<img src="{foto}" class="yourClass ava-modal-trigger" alt="Фото" />[/not-group]Mise à jour automatique de la photo sur le site web:
Ainsi, lorsque vous sélectionnez un nouvel avatar, la photo est également mise à jour dans les modèles **login.tpl** et **userinfo.tpl**, il suffit d'ajouter un attribut data-foto="img" ou data-foto="background" pour un bloc avec une image.
La première concerne les balises d'image :
<img src="{foto}" alt="foto" data-foto="img" class="ava-modal-trigger" />La deuxième est si l'avatar est affiché comme arrière-plan :
<a href="#"><span class="cover" style="background-image: url({foto});" data-foto="background">{usertitle}</span></a>FAQ sur le téléchargement:
Les avatars sont stockés dans
[color=#0000FF]**/uploads/fotos/bank/{image}**[/color]Le nom de l'image ne doit contenir que des caractères latins, des chiffres et des traits de soulignement _.
Modifié par DarkLane pour avoir la fenêtre de sélection d'avatar dans l'inscription au moment de la validation de celui-ci
Auteur: Sander
Version DLE: 10.1 à 15.0
Version PHP: 5.4 à 8.0.12
Lire le readme pour l'installation
Informations
Les visiteurs du groupe Invités ne peuvent pas télécharger de fichiers sur le site.
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
N'importe qui peut critiquer.
Créer quelque chose qui sera critiqué n'est pas donné à tout le monde.
Information
Les utilisateurs du Invités ne sont pas autorisés à ajouter des commentaires à cette publication.-
DataLife engine
-
Dle_Forum
-
BulletShare Forum
-
Documentation
-
Webmaster
Qui est en ligne
Invité(s): 2
Statistiques
Commentaires

Dle Filter v2.6.0 Nulled French dle 13.0-16.1
Doesn't search by additional fields

Dle Forum V.4.0.1 [Correction]
Je suis d'accord, le forum fonctionne sans problème. Je l'ai installé sur DLE 15.2 et 16. Il fonctionne très bien. Merci beaucoup d'avoir consacré

Dle Filter v2.5.0 Nulled French dle 14.0-16.0
oui sur votre theme tdlefr-blue les liens sur relatednews s'affiche comme ça : templatedlefr.fr/2022/11/25/%7Blink%7D

Dle Filter v2.6.0 Nulled French dle 13.0-16.1
/admin.php?mod=dle_filter&action=fields

Dle Filter v2.5.0 Nulled French dle 14.0-16.0
Si tu parles de mon thème du site la balise est bien {link} dans le fichier relatednews.tpl. Autrement je vois pas de quoi tu parles