torrent-viewer v2 dle 10.5-14.3
Le module Torrent Viewer est la version actuelle du module MWS Torrent Tracker déjà créé. Le nom a changer parce que c'était un changement structurel. Cela a également causé des malentendus car il ne prenait pas en charge la fonction de suivi.
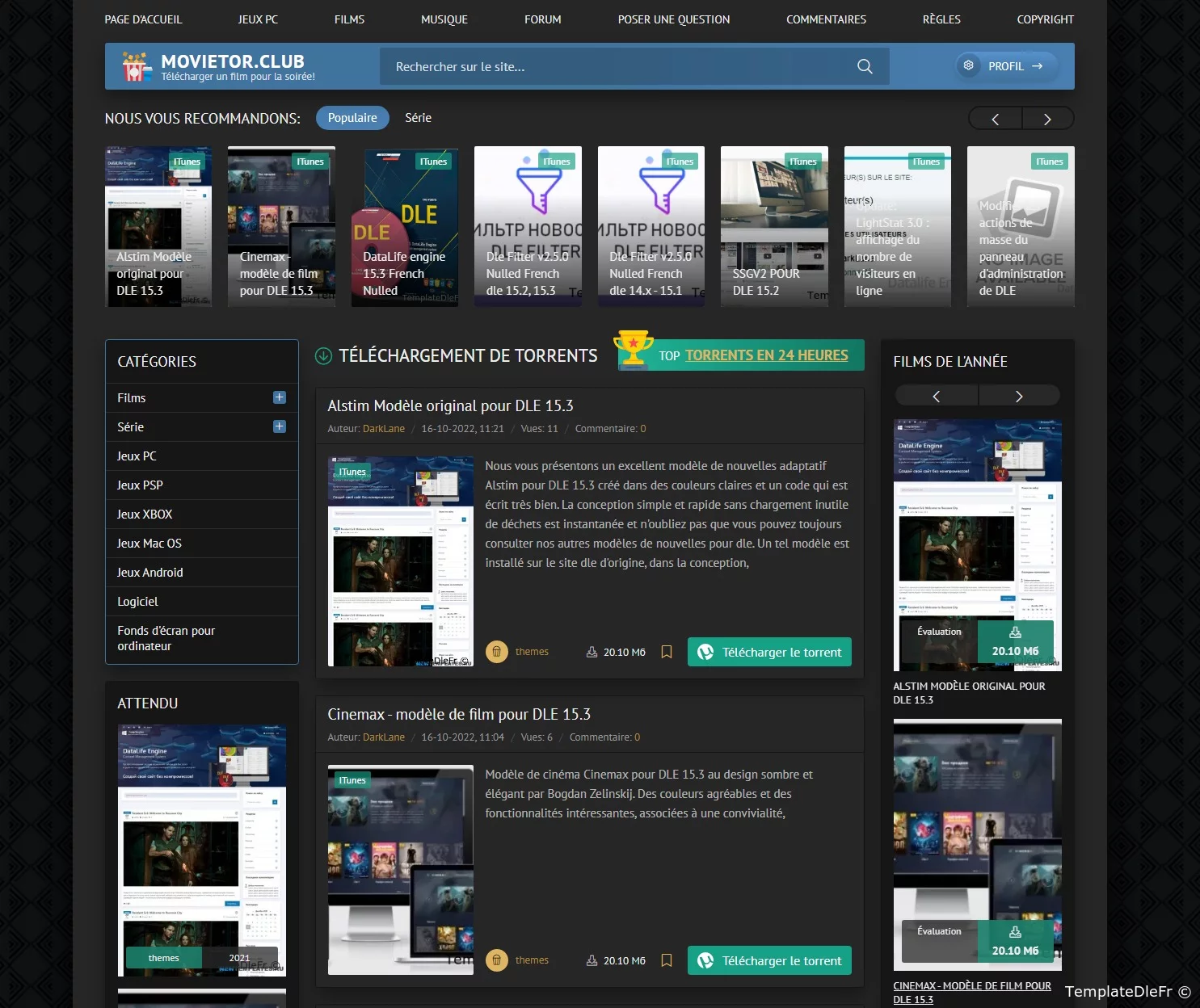
Avec le module, vous pouvez afficher les informations des fichiers torrent téléchargés en tant que module complémentaire. Vous pouvez le façonner comme vous le souhaitez en utilisant directement le fichier attachment.tpl. Vous pouvez accéder à la première version à partir de ces sites.
Les balises que vous pouvez utiliser dans attachment.tpl sont {valeur lorsqu'il est utilisé entre}, [ lorsqu'il est utilisé entre
. 10 sont sélectionnés par défaut.
Un exemple d'utilisation est donné ci-dessous.
[torrent]
Adı: {torrent:name}<br />
[not-torrent:name]
Adı: Yok<br />
[/not-torrent:name]
[torrent:announce]
Anons Adresleri: {torrent:announce}<br />
[/torrent:announce]
Anons Adresleri: {torrent:announce}<br />
Yorum: {torrent:comment}<br />
Dosya Sayısı: {torrent:count}<br />
Parça: {torrent:pieces}<br />
Boyut: {torrent:size}<br />
HASH: {torrent:hash}<br />
İstatistikler: {torrent:stats}<br />
Magnet: <a href="{torrent:magnet}">magnet</a><br />
Dosya Listesi (10): {torrent:list-10}<br />
[/torrent]
[not-torrent]
Torrent Dosyası değil
[/not-torrent]De plus, le module n'a pas d'effet négatif sur la vitesse d'ouverture des pages dans les gros fichiers torrent par mise en cache. Pour ce processus, le paramètre de cache du système doit être activé.
La bibliothèque Adriengibrat/torrent-rw est utilisée pour lire les informations sur les torrents .
Installation
Installez le tracker via le système de plugin's de datalife
Ajoutez le codes CSS à n'importe quel fichier .css de votre modèle. ( engine.css )
( Design made by @Hagen )
.torrent{background: #009688;border:5px solid #F2F0ED;border-radius:9px;width:640px;cursor:default;font-size: 14px;margin: 0 auto;}
.torrent .doc22{line-height:27px;font-weight: 500;text-indent: 11px;background: #05a092;border: 1px solid #038a7d;color: #fff;}
.torrentname{background: #05a092;margin:7px;border-radius:3px;height:28px;}
.torrentnamex{float:left;background: #e0e0e0;padding: 1px;margin:3px;border: 1px solid #c1c1c1;border-radius: 2px;width: 100px;}
.torrentname-text{float:right;padding: 2px;margin:3px;background: #1d7f4e;color:#fff;width: 501px;border-radius:2px;font-weight:600;}
.torrentname-stext{float:left;padding: 3px;margin:3px;background:#329664;color:#fff;width: 72px;border-radius:2px;font-weight:600;}
.torrentdoct{background: #ffffff;margin: 9px;padding:4px !important;border-radius:3px;height: 95px;width: 597px !important;text-align:left;overflow: scroll;border-left: 7px solid #f1f1f1;border-top: 7px solid #f1f1f1;}
.torrentdoct ul {padding: 0;margin: 0;list-style: none;}
.torrentdoct li{white-space:nowrap;}
.torrentcstat { height: auto; }
.torrentcstat > p { border-bottom: 1px dotted #ccc; margin: 3px; }
.torrentcstat > p > span { margin-left: 15px; }
.torrentstats { height: auto; }
.torrentstats > ul > li { padding: 3px; border-radius: 2px; }
.torrentstats > ul > li:hover { background: #eee; }
.torrentstats > ul > li:hover > ul { display: block; }
.torrentstats > ul > li > ul { display: none; }
.torrentstats > ul > li > ul > li { float: left; display: inline-block; }
.torrentstats > ul > li > ul > li > span { padding: 2px 5px; color: #fff; border-radius: 5px; margin: 2px 5px; font-size: 13px; }
.torrentstats > ul > li > ul > li:nth-child(1) > span:before { content: 'completed: '; }
.torrentstats > ul > li > ul > li:nth-child(1) > span { background: #00cc00; margin-left: 0px; }
.torrentstats > ul > li > ul > li:nth-child(2) > span { background: #0000cc; }
.torrentstats > ul > li > ul > li:nth-child(2) > span:before { content: 'downloaded: '; }
.torrentstats > ul > li > ul > li:nth-child(3) > span { background: #AAA; }
.torrentstats > ul > li > ul > li:nth-child(3) > span:before { content: 'incompleted: '; }
.torrent a.attachment{height:22px;display:block;background: #8BC34A;color:#fff !important;margin:13px;font-size:18px;padding:5px;border-radius:3px;text-align:center;text-decoration: none;transition: ease 0.2s;}
.torrent a.attachment:hover{background: #9ddc54;text-decoration:none;}et pour utiliser le style ci-dessus, ajoutez les éléments suivants au fichier attachment.tpl! un fichier attachment.tpl est prévu dans l'archive il est tout prêt
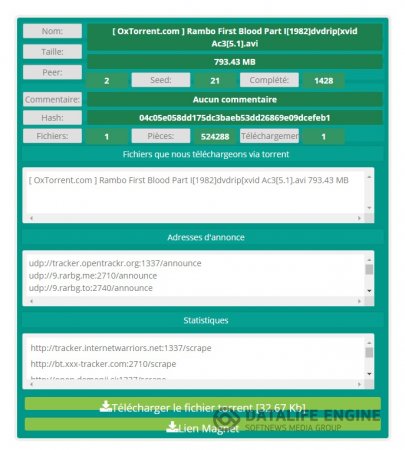
[torrent]
<div class="torrent">
<div class="torrentname"><div class="torrentnamex">File Name:</div><div class="torrentname-text">{torrent:name}</div></div>
<div class="torrentname"><div class="torrentnamex">File Size:</div><div class="torrentname-text">{torrent:size}</div></div>
[torrent:comment]<div class="torrentname"><div class="torrentnamex">File Comment:</div><div class="torrentname-text">{torrent:comment}</div></div>[/torrent:comment]
[not-torrent:comment]<div class="torrentname"><div class="torrentnamex">File Comment:</div><div class="torrentname-text">No Comment</div></div>[/not-torrent:comment]
<div class="torrentname"><div class="torrentnamex">File Hash:</div><div class="torrentname-text">{torrent:hash}</div></div>
<div class="torrentname">
<div class="torrentnamex">File Count:</div>
<div class="torrentname-stext">{torrent:count}</div>
<div class="torrentnamex">Pieces:</div>
<div class="torrentname-stext">{torrent:pieces}</div>
<div class="torrentnamex">Downloads:</div>
<div class="torrentname-stext">{count}</div>
</div>
<div class="torrentname doc22">Torrent File Contents</div>
<div class="torrentdoct">
{torrent:list-10}
</div>
[torrent:announce]
<div class="torrentname doc22">Announce</div>
<div class="torrentdoct">
{torrent:announce}
</div>
[/torrent:announce]
<div class="torrentname doc22">Stats</div>
<div class="torrentdoct torrentstats">
{torrent:stats}
</div>
<div class="torrentdoct torrentcstat">
<p><b>Completed</b><span>{torrent:complete}</span></p>
<p><b>Downloaded</b><span>{torrent:downloaded}</span></p>
<p><b>Incomplete</b><span>{torrent:incomplete}</span></p>
</div>
<a class="attachment" href="{link}" ><i class="fa fa-download"></i>Download Torrent File [{size}]</a>
<a class="attachment" href="{torrent:magnet}" ><i class="fa fa-download"></i>Magnet Link</a>
</div>
[/torrent]
[not-torrent]
Not torrent file
[/not-torrent]Version : 1.0 (07.07.2016)
Compatibilité avec les nouvelles versions DLE
Problème de performances minimal avec l'utilisation du cache
Mots clés pour un style flexible
Informations
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
Version : 2.0 (10 03 2018)
Auteur: Mehmet Hanoglu
Version dle: 10.5-14.3
Modification: DarkLane pour le passage aux version 14.0-14.3
N'importe qui peut critiquer.
Créer quelque chose qui sera critiqué n'est pas donné à tout le monde.
Information
Les utilisateurs du Invités ne sont pas autorisés à ajouter des commentaires à cette publication.-
DataLife engine
-
Dle_Forum
-
BulletShare Forum
-
Documentation
-
Webmaster