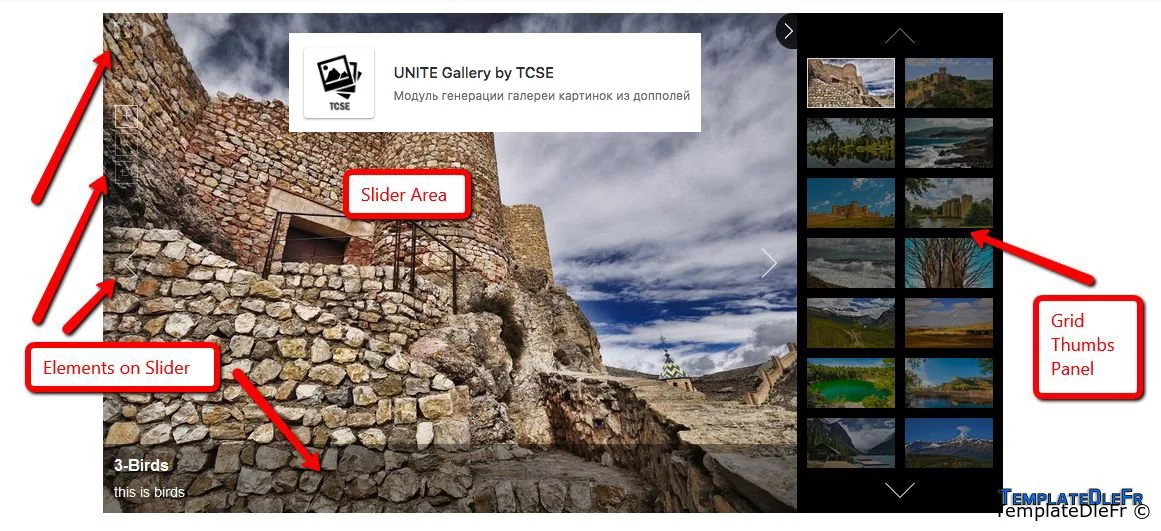
UNITE Gallery by TCSE 1.5.0: galeries d'images de champs supplémentaires

Ce module connecte le plugin unitegallery au modèle de site Web JS.
Le kit est livré avec des instructions de configuration et un modèle prêt à l'emploi pour afficher 10 images.
Qu'est-ce que la galerie Unite?
Unite Gallery est une galerie jаvascript polyvalente basée sur la bibliothèque jquery. Il est construit avec une technique modulaire mettant l'accent sur la facilité d'utilisation et la personnalisation. Il est très facile de personnaliser la galerie, de changer son skin avec CSS et même d'écrire votre propre thème. Cependant, cette galerie est très puissante, rapide et possède la plupart des fonctionnalités modernes comme la réactivité, le contrôle tactile et même la fonction de zoom, c'est un effet unique.
Particularités
La galerie lit les VIDEO de : Youtube, Vimeo, HTML5, Wistia et SoundCloud (pas de vidéo, mais quand même)
Responsive - s'adapte à tous les écrans avec une sauvegarde automatique des ratios
Activation du toucher - chaque partie de la galerie peut être contrôlée par des appareils à écran tactile
Responsive - la galerie peut s'adapter la taille de l'écran et réagir aux changements de taille de l'écran.
Skinnable - Vous permet de changer facilement le skin dans un autre fichier CSS sans toucher à la galerie CSS principale.
Thémable - la galerie a différents thèmes, chaque thème a ses propres options et fonctions, mais il utilise les principaux objets de la galerie
Effet de zoom - La galerie a un effet de zoom unique qui peut être appliqué à l'aide de boutons, de la molette de la souris ou d'un geste de pincement sur les appareils à écran tactile.
depuis le clavier (flèches gauche, droite) Des tonnes d'options. La galerie propose un grand nombre d'options pour chaque objet de la galerie qui rendent le processus de personnalisation facile et amusant.
API puissante - Avec l'API Gallery, vous pouvez intégrer la galerie dans le comportement de votre site et l'utiliser avec d'autres éléments comme les lightboxes, etc.
Responsive - s'adapte à tous les écrans avec une sauvegarde automatique des ratios
Activation du toucher - chaque partie de la galerie peut être contrôlée par des appareils à écran tactile
Responsive - la galerie peut s'adapter la taille de l'écran et réagir aux changements de taille de l'écran.
Skinnable - Vous permet de changer facilement le skin dans un autre fichier CSS sans toucher à la galerie CSS principale.
Thémable - la galerie a différents thèmes, chaque thème a ses propres options et fonctions, mais il utilise les principaux objets de la galerie
Effet de zoom - La galerie a un effet de zoom unique qui peut être appliqué à l'aide de boutons, de la molette de la souris ou d'un geste de pincement sur les appareils à écran tactile.
depuis le clavier (flèches gauche, droite) Des tonnes d'options. La galerie propose un grand nombre d'options pour chaque objet de la galerie qui rendent le processus de personnalisation facile et amusant.
API puissante - Avec l'API Gallery, vous pouvez intégrer la galerie dans le comportement de votre site et l'utiliser avec d'autres éléments comme les lightboxes, etc.
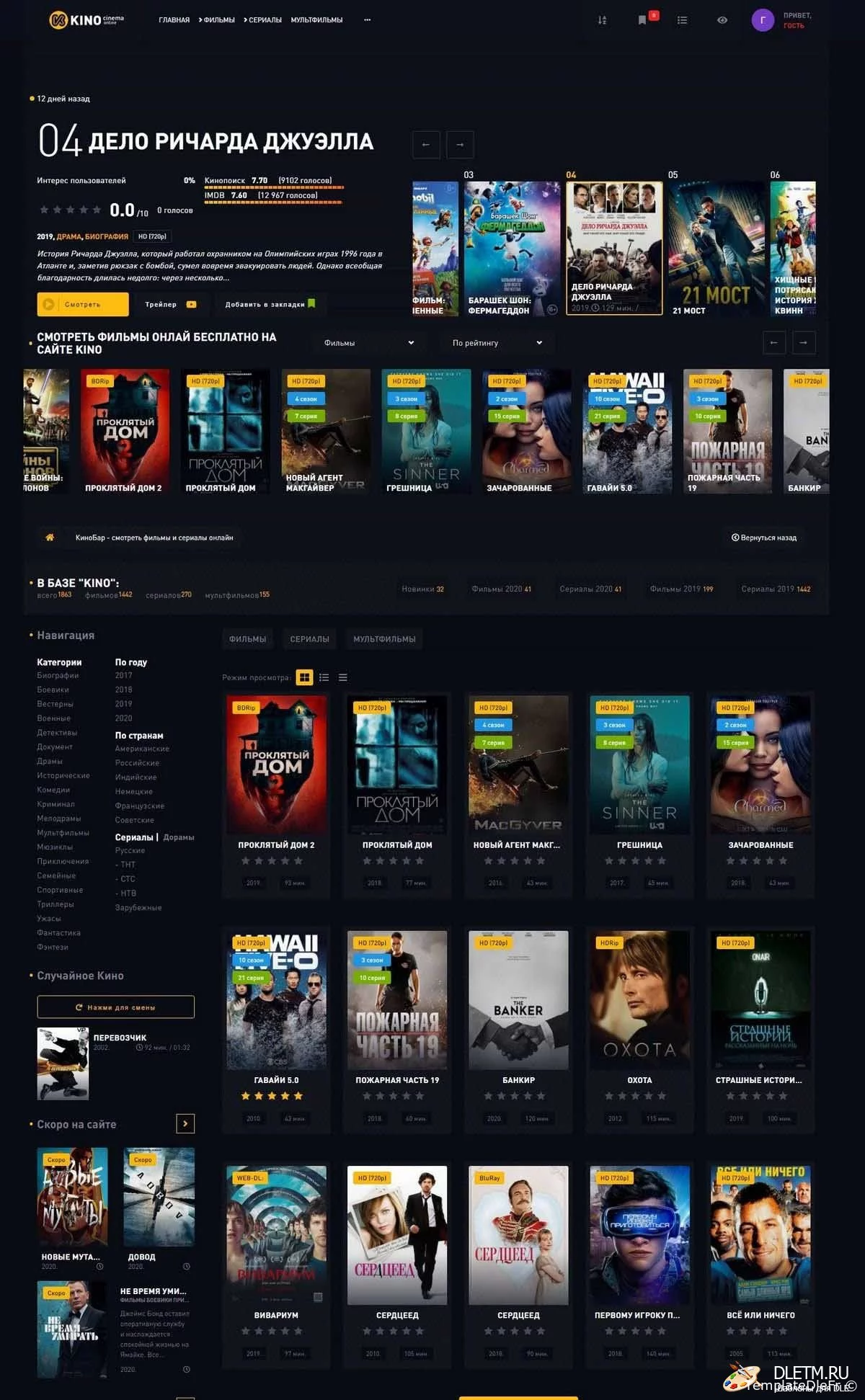
Exemples de galeries en direct
Et dans le panneau d'administration, les images sont ajoutées comme suit
Démo sur http://demo.tcse-cms.com/o-skripte/4-unite-gallery-by-tcse.html page de lazydev.pro Dans l'archive des modules il y a un prêt- modèle créé pour afficher une galerie d'images. Mais vous devez d'abord créer un nouveau champ supplémentaire Dans la section Champs d'informations supplémentaires
Nom du champ : manyfotos
Type de champ : Galerie d'images téléchargeable
Type de champ : Galerie d'images téléchargeable
Les paramètres restants du champ supplémentaire à votre discrétion.
Connecter un module à un template de site
Dans le modèle de site principal main.tpl , ajoutez le code avant la balise d'ouverture
<link href="{THEME}/assets/unitegallery/css/unite-gallery.css" rel="stylesheet">
<link href="{THEME}/assets/unitegallery/themes/default/ug-theme-default.css" rel="stylesheet">Pour activer la galerie, il faut ajouter le code dans le template principal du site main.tpl avant la balise d'ouverture
Informations
Les visiteurs du groupe Invités ne peuvent pas télécharger de fichiers sur le site.
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
N'importe qui peut critiquer.
Créer quelque chose qui sera critiqué n'est pas donné à tout le monde.
Commentaires 1
Information
Les utilisateurs du Invités ne sont pas autorisés à ajouter des commentaires à cette publication.-
DataLife engine
-
Dle_Forum
-
BulletShare Forum
-
Documentation
-
Webmaster
Qui est en ligne
Statistiques
Commentaires

Dle Filter v2.6.0 Nulled French dle 13.0-16.1
Doesn't search by additional fields

Dle Forum V.4.0.1 [Correction]
Je suis d'accord, le forum fonctionne sans problème. Je l'ai installé sur DLE 15.2 et 16. Il fonctionne très bien. Merci beaucoup d'avoir consacré

Dle Filter v2.5.0 Nulled French dle 14.0-16.0
oui sur votre theme tdlefr-blue les liens sur relatednews s'affiche comme ça : templatedlefr.fr/2022/11/25/%7Blink%7D

Dle Filter v2.6.0 Nulled French dle 13.0-16.1
/admin.php?mod=dle_filter&action=fields

Dle Filter v2.5.0 Nulled French dle 14.0-16.0
Si tu parles de mon thème du site la balise est bien {link} dans le fichier relatednews.tpl. Autrement je vois pas de quoi tu parles









![[KS] Fotorama - plugin de galerie d'images](/uploads/posts/2022-11/1640281386_screenshot_50.webp)