UNITE Gallery - plugin de galerie d'images
Qu'est-ce que la galerie Unite
Unite Gallery est une galerie jаvascript polyvalente basée sur la bibliothèque jquery. Il est construit avec une technique modulaire en mettant l'accent sur la facilité d'utilisation et la personnalisation. Il est très facile de personnaliser la galerie, de changer son apparence avec CSS et même d'écrire votre propre thème. Cependant, cette galerie est très puissante, rapide et possède la plupart des fonctionnalités modernes comme la réactivité, les commandes tactiles et même la fonction de zoom, c'est un effet unique.
Particularités
La galerie lit des VIDÉOS à partir de : Youtube, Vimeo, HTML5, Wistia et SoundCloud (pas de vidéo, mais quand même)
Responsive - s'adapte à chaque écran avec un ratio d'enregistrement automatique
Touch Enabled - chaque partie de la galerie peut être contrôlée par des appareils à écran tactile
Responsive - la galerie peut correspondre taille de l'écran et répondre au redimensionnement de l'écran.
Skinnable - Vous permet de changer facilement de skin dans un autre fichier CSS sans toucher à la galerie CSS principale.
Thématique - la galerie a des thèmes différents, chaque thème a ses propres options et fonctions, mais il utilise les principaux objets de la galerie
Effet de zoom - La galerie a un effet de zoom unique qui peut être appliqué à l'aide de boutons, de la molette de la souris ou d'un geste de pincement sur les appareils tactiles
Boutons de la galerie - La galerie a des boutons tels que le plein écran ou la lecture/pause optimisés pour l'accès tactile
Contrôle avec des claviers - La galerie peut être contrôlé à partir du clavier (flèches gauche, droite) Des tonnes d'options. Gallery propose un grand nombre d'options pour chaque objet de la galerie, ce qui rend le processus de personnalisation facile et amusant.
API puissante - Avec l'API de la galerie, vous pouvez intégrer la galerie dans le comportement de votre site et l'utiliser avec d'autres éléments comme les lightbox, etc.
Responsive - s'adapte à chaque écran avec un ratio d'enregistrement automatique
Touch Enabled - chaque partie de la galerie peut être contrôlée par des appareils à écran tactile
Responsive - la galerie peut correspondre taille de l'écran et répondre au redimensionnement de l'écran.
Skinnable - Vous permet de changer facilement de skin dans un autre fichier CSS sans toucher à la galerie CSS principale.
Thématique - la galerie a des thèmes différents, chaque thème a ses propres options et fonctions, mais il utilise les principaux objets de la galerie
Effet de zoom - La galerie a un effet de zoom unique qui peut être appliqué à l'aide de boutons, de la molette de la souris ou d'un geste de pincement sur les appareils tactiles
Boutons de la galerie - La galerie a des boutons tels que le plein écran ou la lecture/pause optimisés pour l'accès tactile
Contrôle avec des claviers - La galerie peut être contrôlé à partir du clavier (flèches gauche, droite) Des tonnes d'options. Gallery propose un grand nombre d'options pour chaque objet de la galerie, ce qui rend le processus de personnalisation facile et amusant.
API puissante - Avec l'API de la galerie, vous pouvez intégrer la galerie dans le comportement de votre site et l'utiliser avec d'autres éléments comme les lightbox, etc.
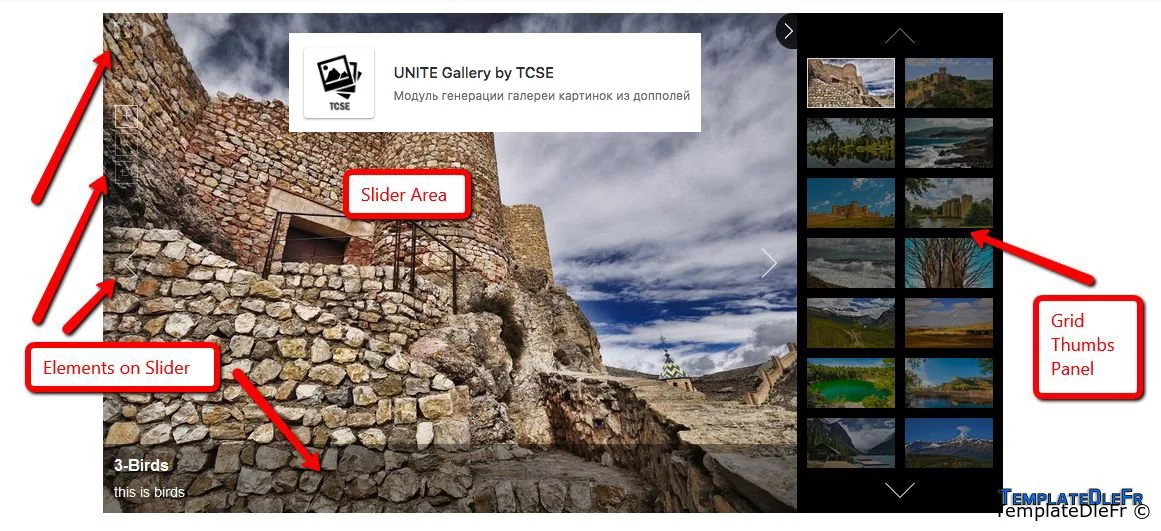
Exemples de galeries en direct


Et dans le panneau d'administration, les images sont ajoutées comme suit
Démo sur la page http://demo.tcse-cms.com/o-skripte/4-unite-gallery-by-tcse.html Un prérequis pour le travail du plugin UNITE Gallery et des champs supplémentaires de type "Galerie" est la présence du plugin Image Links à partir des champs supplémentaires de type Galerie de lazydev.pro Dans l'archive avec des modules, il existe un modèle prêt à l'emploi pour afficher une galerie d'images. Mais vous devez d'abord créer un nouveau champ supplémentaire dans la section Champs d'actualités supplémentaires
Nom du champ : manyfotos
Type de champ : Galerie d'images téléchargeable
Type de champ : Galerie d'images téléchargeable
Le reste des paramètres du champ supplémentaire est à votre discrétion.
Connexion du module au modèle de site
Dans le modèle main.tpl, avant la balise de fermeture
</head><link href="{THEME}/assets/unitegallery/css/unite-gallery.css" rel="stylesheet">
<link href="{THEME}/assets/unitegallery/themes/default/ug-theme-default.css" rel="stylesheet">Pour activer la galerie, vous devez ajouter le code dans le modèle de site principal main.tpl avant la balise de fermeture
</body><script src="{THEME}/assets/unitegallery/js/unitegallery.min.js"></script>
<script src="{THEME}/assets/unitegallery/themes/grid/ug-theme-grid.js"></script>
{* активация плагина unitegallery *}
<script type="text/jаvascript">
jQuery(document).ready(function(){
jQuery("#gallery").unitegallery();
});
</script>Image pour plus de clarté - la structure des styles et des scripts dans le modèle DLE
Exemples
Dans le modèle de l'actualité complète ( fullstory.tpl ), au bon endroit, ajoutez le code pour afficher la galerie terminée
[xfgiven_manyfotos]
{include file="assets/unitegallery/tpl/showfull-xfields.tpl"}
[/xfgiven_manyfotos]Ce code affichera une galerie d'images prêtes à l'emploi chargées via un champ supplémentaire nommé UNITE Gallery .
Si le champ supplémentaire est vide, alors ce bloc ne sera pas chargé dans le modèle de news complet.
Auteur: tcse-cms
Version dle: 13.3 et plus
Informations
Les visiteurs du groupe Invités ne peuvent pas télécharger de fichiers sur le site.
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
N'importe qui peut critiquer.
Créer quelque chose qui sera critiqué n'est pas donné à tout le monde.
Information
Les utilisateurs du Invités ne sont pas autorisés à ajouter des commentaires à cette publication.-
DataLife engine
-
Dle_Forum
-
BulletShare Forum
-
Documentation
-
Webmaster
Qui est en ligne
Statistiques
Commentaires

Dle Filter v2.6.0 Nulled French dle 13.0-16.1
Doesn't search by additional fields

Dle Forum V.4.0.1 [Correction]
Je suis d'accord, le forum fonctionne sans problème. Je l'ai installé sur DLE 15.2 et 16. Il fonctionne très bien. Merci beaucoup d'avoir consacré

Dle Filter v2.5.0 Nulled French dle 14.0-16.0
oui sur votre theme tdlefr-blue les liens sur relatednews s'affiche comme ça : templatedlefr.fr/2022/11/25/%7Blink%7D

Dle Filter v2.6.0 Nulled French dle 13.0-16.1
/admin.php?mod=dle_filter&action=fields

Dle Filter v2.5.0 Nulled French dle 14.0-16.0
Si tu parles de mon thème du site la balise est bien {link} dans le fichier relatednews.tpl. Autrement je vois pas de quoi tu parles








![[KS] Fotorama - plugin de galerie d'images](/uploads/posts/2022-11/1640281386_screenshot_50.webp)