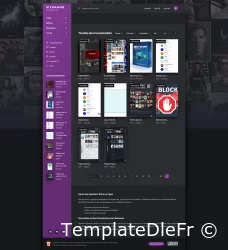
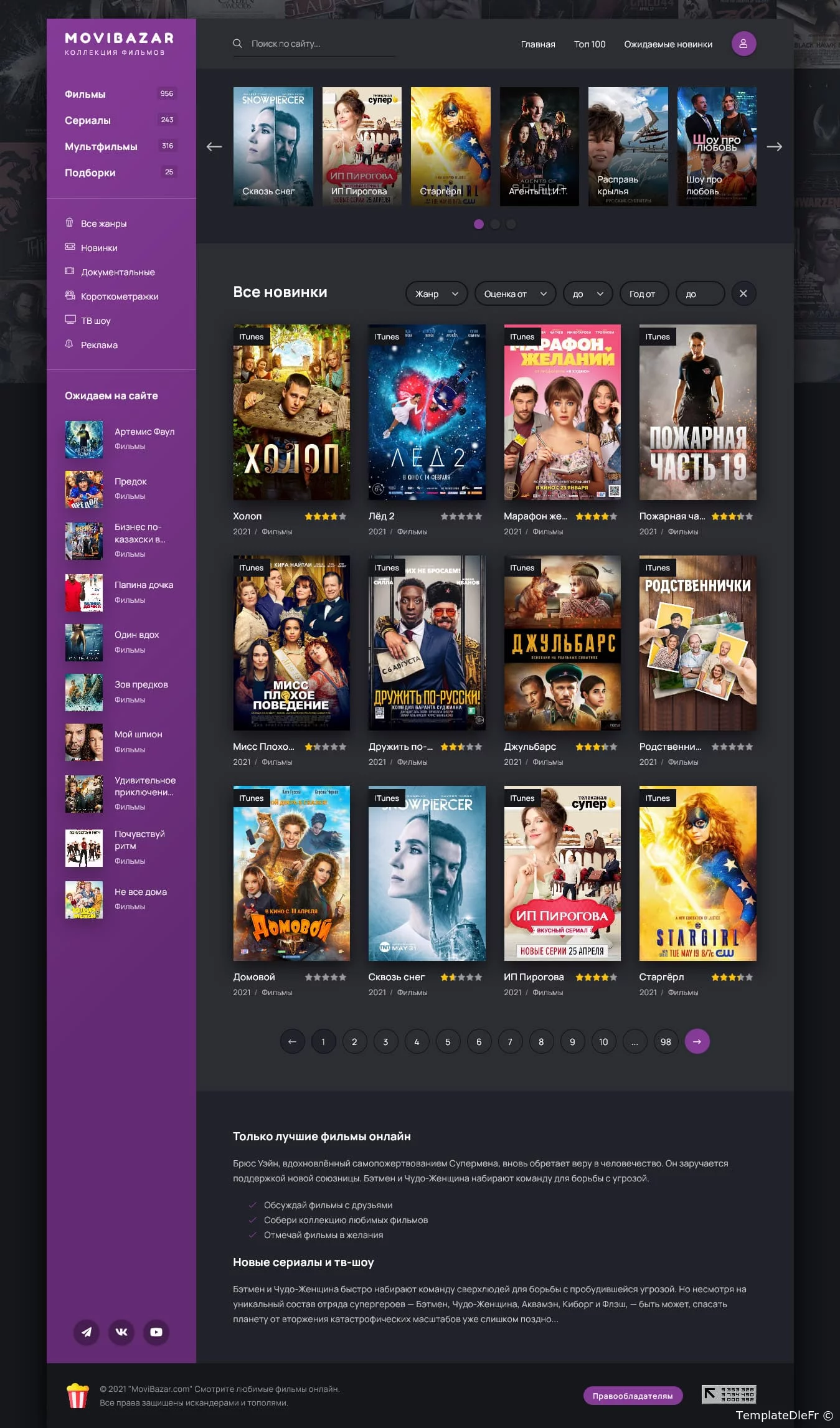
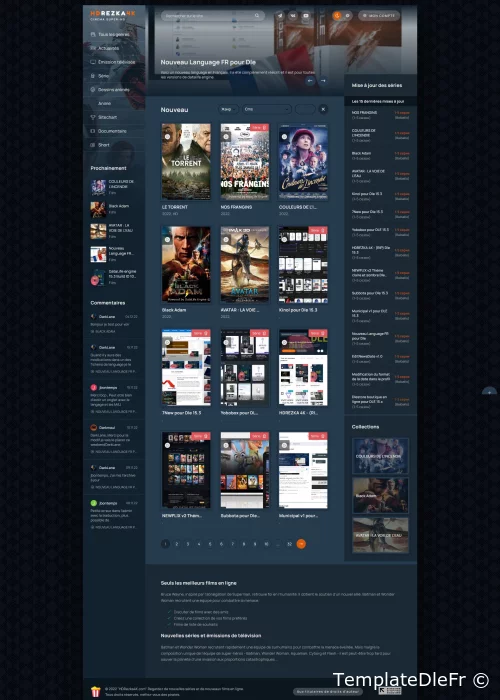
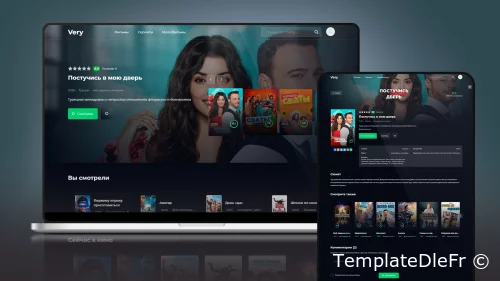
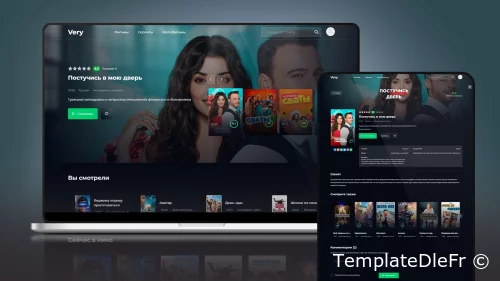
MoviBazar Theme clair et sombre dle 16.0
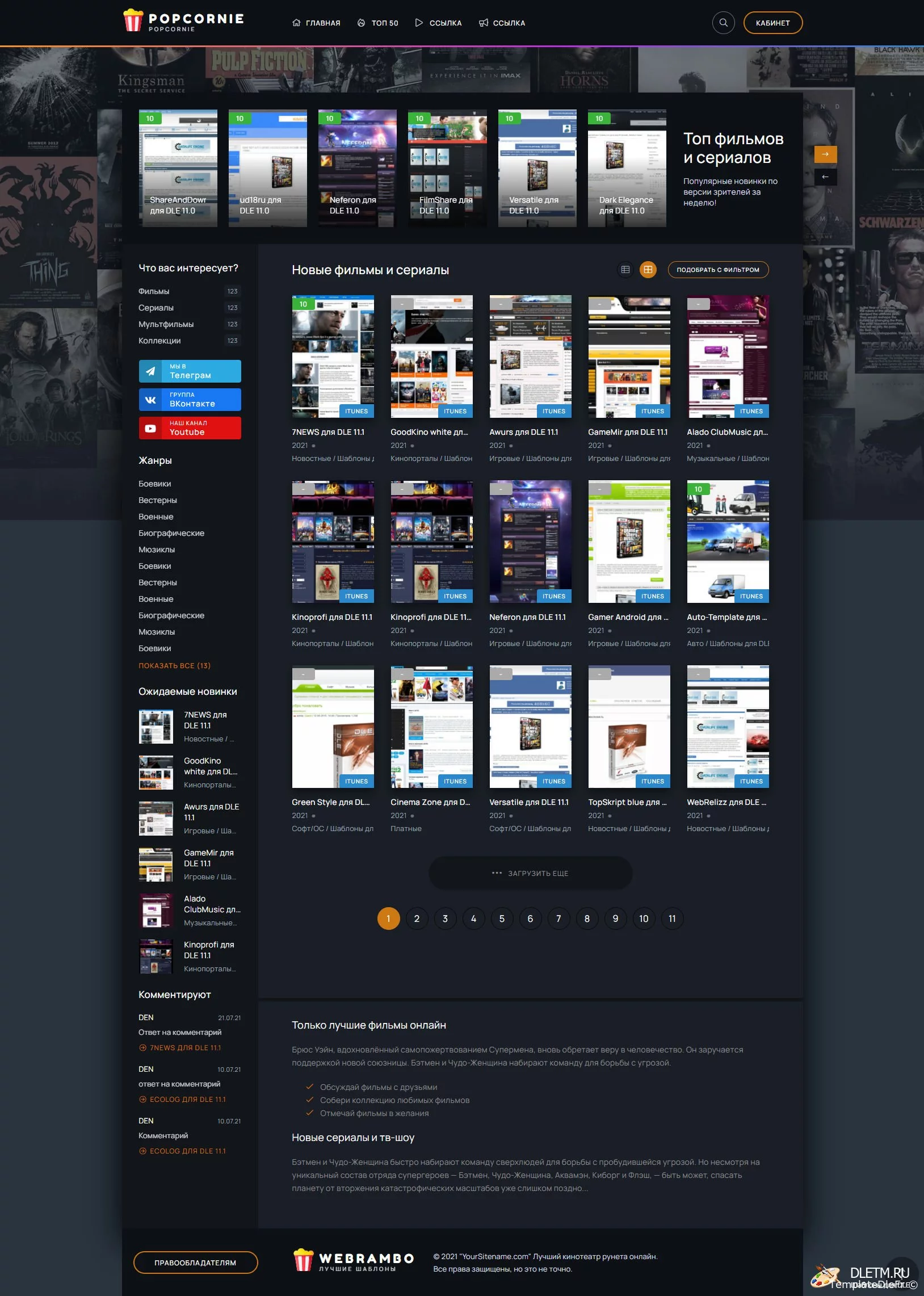
MoviBazar est un excellent modèle de film pour DLE 16.0 avec une conception réfléchie, une excellente adaptabilité et une excellente vitesse de chargement. La structure du modèle est classique, compacte, tout ce dont vous avez besoin pour créer un autre cinéma en ligne. La palette de couleurs du modèle est très attrayante : la barre latérale gauche est mise en évidence avec une couleur vive, tandis que les couleurs principales sont faites dans des tons chauds. Le modèle MoviBazar pour DLE est un très bon choix pour créer un site de films en ligne.
Fonctionnalités du modèle:
- conception adaptative de haute qualité ;
- versions sombres et claires du modèle incluses ;
- code optimisé pour le référencement ;
- excellente vitesse de téléchargement;
- un grand menu déroulant de genres dans la barre latérale ;
- curseur de carrousel avec les meilleurs films de la semaine dans l'en-tête du site (affiché sur la page principale et séparément pour les catégories) ;
- en passant la souris sur les affiches, une fenêtre ajax avec des informations sur le film apparaît en bas à gauche ;
- une page séparée des 100 meilleurs films et séries ;
- les films sont classés comme, n'aiment pas, et 5 étoiles est un pourcentage;
- conception intéressante de l'actualité complète. Les étoiles colorées indiquent le pourcentage de votes des visiteurs. Le bouton "regarder en ligne" défilera jusqu'au lecteur en ligne.
- dans les commentaires sans avatar, un avatar est généré avec une couleur aléatoire et la première lettre du nom au centre.
Ce théme utilise les champs personnalisés, qui ne sont pas fournis avec et c'est a vous de les placer correctement !
Instruction d'installation
1. Ou sont placer les choses:
Page principale - main.tpl (voici l'en-tête, le carrousel supérieur, les barres latérales avec les menus, le pied de page, etc.)
Texte de référencement - main-seo.tpl,
Formulaire de filtre - main-filter.tpl,
Pour afficher dans différentes catégories, utilisez category=ID, où ID est l'identifiant de la catégorie (vous pouvez le trouver dans le panneau d'administration dans la section des catégories).
Article court - shortstory.tpl
Article entier (actualitées) - fullstory.tpl entrez vos champs supplémentaires au lieu des textes de démonstration et des vidéos.
{catnewscount id="X"} Renvoie le nombre d'articles pour la catégorie spécifiée, où X est l'ID de la catégorie souhaitée..
La connexion via les réseaux sociaux est activée et configurée dans le panneau d'administration
les icônes sont connectées au modèle https://fontawesome.ru/all-icons/
par exemple,
<span class="fal fa-search"></span><span class="fal fa-bars"></span>c'est ainsi que vous pouvez définir différentes icônes dans différentes catégories.
2. Dans le panneau d'administration
Dans les paramètres - les images doivent être activées: Chargement retardé des images
Dans les paramètres - actualités - activez la notation: J'AIME ET N'AIME PAS.
Le nombre de nouvelles similaires est un multiple de 4.
Désactiver: Autoriser les visiteurs du site à partager du contenu intéressant sur votre site
Commentaires - activez les évaluations J'AIME et N'AIME PAS.
Si vous souhaitez accélérer le chargement des pages au maximum, activez l'éditeur "sans éditeur" et désactivez Emoji dans les paramètres - actualités
3. Des lignes comme {custom...} pour savoir comment le configurer, voir https://dle-news.ru/extras/online/startnews.html
après configuration complète, activez le cache dans custom cache="yes"
Par exemple {custom order="rating" limit="9" category="1,3,5-10" template="custom-popular" cache="no"}
affichera les nouvelles par note dans la quantité de 9 pièces des catégories avec l'id 1,3 et de 5 à 10, appliquera le modèle populaire personnalisé et désactivera la mise en cache.
De plus, il n'est pas nécessaire de spécifier tous les paramètres. Par exemple, si nous ne spécifions pas de catégorie, il affichera les nouvelles de toutes les catégories.
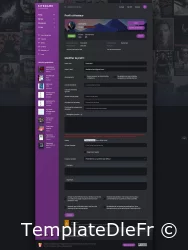
4. Créez des champs supplémentaires dans le panneau d'administration
Ils sont créés à /admin.php?mod=xfields&xfieldsaction=configure et il y a un lien vers l'instruction en bas à droite
Si vous êtes impliqué dans des sites de films, vous devez savoir quels sont les champs supplémentaires.
Créez les champs requis des types souhaités et cochez la case pour tous les champs à utiliser comme vous le souhaitez.
Vous devez saisir des champs au lieu de textes de démonstration et de vidéos de démonstration dans les fichiers :
- shortstory.tpl
- fullstory.tpl
- relatednews.tpl
- custom-*.tpl
Par exemple, nous avons créé un champ cast pour la liste des acteurs et remplacé en conséquence la liste des acteurs dans fullstory.tpl par [xfvalue_cast]
Ou créé un champ director pour le réalisateur et remplacé en conséquence le nom du directeur dans fullstory.tpl par [xfvalue_director]
5. Créez une page d'accueil en une semaine ou une journée
top page main-top.tpl, dans le panneau d'administration de la section des pages statiques, créez une page sous le top et spécifiez-la comme modèle main-top.tpl
Dans ce modèle, vous trouverez personnalisé, que vous pouvez personnaliser selon vos besoins.
6. Pour la marque, ajoutez css/styles.css en haut
.wrapper {padding-top : 240px !important;}240 ajuster selon vos besoins
Informations
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
Auteur: Redissx
Type de motif: Original
Moteur (CMS): DLE 16.0
Mise en page: css3, html5
Largeur: réactif 320-1200 pixels
Contenu de l'emballage: instruction
Encodage: utf-8
Contenu de l'emballage: Modèle sombre, modèle clair, instruction
N'importe qui peut critiquer.
Créer quelque chose qui sera critiqué n'est pas donné à tout le monde.
Information
Les utilisateurs du Invités ne sont pas autorisés à ajouter des commentaires à cette publication.-
DataLife engine
-
Dle_Forum
-
BulletShare Forum
-
Documentation
-
Webmaster