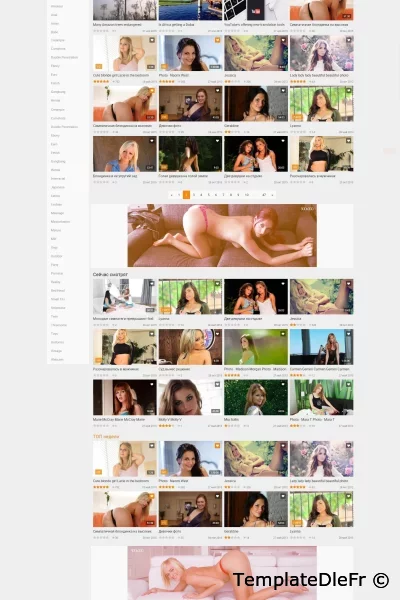
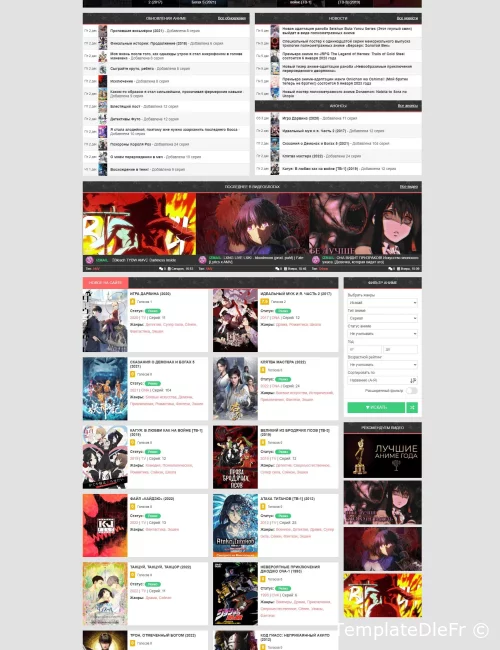
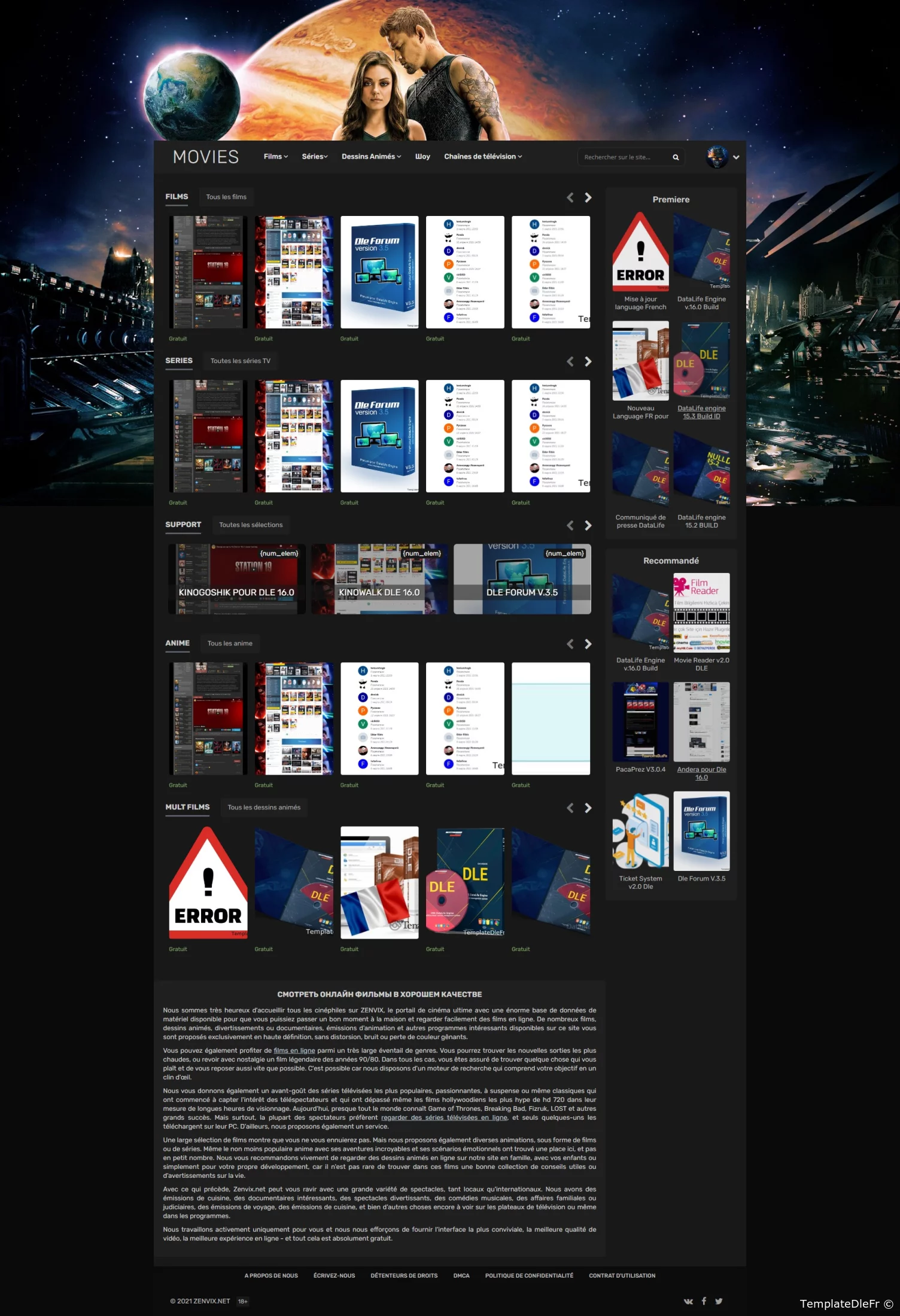
KINOGOSHIK pour DLE 16.0
Thème de cinéma adaptatif KINOGOSHIK pour DLE 16.0 réalisé dans des couleurs sombres et il y a un passage à un fond clair, un joli bonus, cela ressemble à un design de film. En haut de la conception, il y a un logo textuel, une recherche sur le site, un passage du style sombre au style clair et le profil utilisateur lui-même, en dessous se trouve le menu principal, et sous le menu se trouve un carrousel à 8 points de populaire les nouvelles de la semaine, qui font partie intégrante du portail de films, le modèle est constitué d'une structure à deux colonnes, à gauche se trouve un menu de catégories, et à droite se trouvent les nouvelles elles-mêmes, vous pouvez également toujours choisir les modèles de films que vous besoin de dle de nous .
Thème KINOGOSHIK pour DLE- une bonne solution pour créer son propre projet de film, puisqu'il n'y a rien de superflu dans la conception, le chargement instantané, ce qui est très important pour les moteurs de recherche, la conception est également adaptée à la version 16.0.
1. Ou tout se trouve
page principale - main.tpl (voici l'en-tete, le carrousel superieur, les barres laterales avec les menus, le pied de page, etc.)
texte de referencement - main-seo.tpl,
formulaire de filtre - main-filter.tpl,
pour afficher dans differentes categories, utilisez category=ID, ou ID est l'identifiant de la categorie (vous pouvez le trouver dans le panneau d'administration dans la section des categories.
histoire courte - histoire courte.tpl
page interne (actualites) - fullstory.tpl la, entrez vos champs supplementaires au lieu des textes de demonstration et des videos.
{catnewscount id="X"} Renvoie le nombre de messages pour la categorie specifiee, ou X est l'ID de la categorie souhaitee.
la connexion via les reseaux sociaux est activee et configuree dans le panneau d'administration
les icones sont connectees au modele https://fontawesome.ru/all-icons/ changer en changeant la ligne a la fin,
par exemple,
<span class="fal fa-search"></span> icone de recherche, <span class="fal fa-bars"></span>c'est ainsi que vous pouvez definir differentes icones dans differentes categories
2. Dans la zone d'administration
dans les parametres - images, assurez-vous d'activer les IMAGES RETARDEES
Dans les parametres - actualites - activez l'option de classement ou d'evaluation " j'aime ou je n'aime pas ".
Le nombre de nouvelles similaires est un multiple de 5.
Desactiver Autoriser les visiteurs du site a partager du contenu interessant sur votre site.
comments - permet d'activer les mentions "J'aime" et "J'aime pas".
Si vous voulez accelerer le chargement des pages, activez l'editeur "sans editeur" et desactivez les Emoji dans les parametres - actualites
3. Des lignes comme
{custom...} comment le configurer peuvent etre trouvees sur https://www.templatedlefr.fr/extras/online/startnews.html.
activer le cache dans la commande personnalisee order="yes".
Par exemple {custom order="rating" limit="9" category="1,3,5-10" template="custom-popular" cache="no"}
produira 9 nouvelles par classement a partir des categories avec id 1, 3 et 5 a 10, appliquera le modele custom-popular.tpl et desactivera la mise en cache.
Et il n'est pas necessaire de specifier tous les parametres. Par exemple, si nous ne specifions pas de categorie, il affichera les actualites de toutes les categories.
4. Creer des champs supplementaires dans le panneau d'administration
Ils sont crees a l'adresse /admin.php?mod=xfields&xfieldsaction=configure et un lien vers les instructions se trouve en bas a droite.
Si vous travaillez avec des sites de cinema, vous devez savoir ce que sont les champs supplementaires.
Vous creez les champs obligatoires des types requis et cochez tous les champs a utiliser comme vous le souhaitez.
Vous devez entrer des champs a la place des textes de demonstration et des videos de demonstration dans les fichiers
- shortstory.tpl
- fullstory.tpl
- relatednews.tpl
- custom-*.tpl
Par exemple, creez le champ cast pour la liste des acteurs et remplacez respectivement la liste des acteurs dans fullstory.tpl par [xfvalue_cast].
Ou creez un champ directeur pour un directeur et remplacez le nom du directeur par [xfvalue_director] dans fullstory.tpl en consequence.
Pour les captures d'ecran, creez un champ "galerie d'images telechargeables" ou "lignes multiples" avec l'editeur connecte.
Veillez a creer une vignette de l'image, dont la taille recommandee est de 160x100. Calcule pour 4 captures d'ecran ou des multiples de deux.
5. Creer une page d'accueil hebdomadaire ou quotidienne
page superieure main-top.tpl, dans la zone d'administration, dans la section des pages statiques, creez une page sous le sommet et specifiez-la comme modele tpl main-top.tpl.
Dans ce tpl, vous trouverez des elements personnalises, que vous pouvez configurer selon vos besoins.
Informations
Connectez-vous au site avec votre identifiant et mot de passe ou si vous êtes un nouvel utilisateur suivez le processus d'inscription sur le site.
Version DLE: 16.0
Auteur du modèle: Redisx
Type de motif: original
Largeur: réactif, 320-1200px
Couleur du motif: clair et foncé
Champs supplémentaires: utilisés
Compatibilité entre navigateurs: Edge, Opera, Mozilla, Google Chrome, Safari, appareils mobiles
Contenu de l'archive: modèle, plug-in d'évaluation, instruction
Fonctionnalités: certains plugins peuvent ne pas fonctionner correctement dans cette version
N'importe qui peut critiquer.
Créer quelque chose qui sera critiqué n'est pas donné à tout le monde.
Information
Les utilisateurs du Invités ne sont pas autorisés à ajouter des commentaires à cette publication.-
DataLife engine
-
Dle_Forum
-
BulletShare Forum
-
Documentation
-
Webmaster